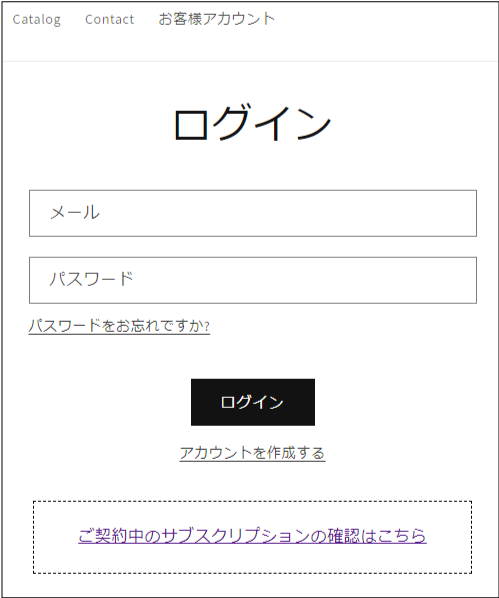
- ストアのログイン画面に表示される「ご契約中のサブスクリプションを確認する」のリンクを削除することができます。
- 文言やデザインを変更することもできます。

「ご契約中のサブスクリプションを確認する」を削除する
注意
- 作業を行うときは、必ずコードのバックアップを取っておいてください。
- ログイン画面のコードファイルは、テーマによって異なります。ご確認のうえ、該当のファイルを編集してください。
1. オンラインストア→[テーマ]→[…]→[コードを編集]→[セクション]→ログイン画面のコードファイルの一番最後に、次のコードを追加してください。
<!-- SENGINE メールログイン 削除 BEGIN -->
<script>
window.sengineCheckInserted = true;
</script>
<div id="sengine_email"></div>
<!-- SENGINE メールログイン 削除 END -->2. 追加が完了したら、右上の[保存]をクリックします。
「ご契約中のサブスクリプションを確認する」の文言を変更してCSSでデザインをカスタマイズする
注意
- 作業を行うときは、必ずコードのバックアップを取っておいてください。
- ログイン画面のコードファイルは、テーマによって異なります。ご確認のうえ、該当のファイルを編集してください。
1. オンラインストア→[テーマ]→[…]→[コードを編集]→[セクション]→ログイン画面のコードファイルの一番最後に、次のコードを追加してください。
「ご契約中のサブスクリプションの確認はこちら」という文言は、変更できます。
<!-- SENGINE メールログイン BEGIN -->
<script>
window.sengineCheckInserted = true;
</script>
<div id="sengine_email" class="container" align="center"><a href="/apps/sengine-app/email">ご契約中のサブスクリプションの確認はこちら</a></div>
<!-- SENGINE メールログイン END -->2. 追加が完了したら、右上の[保存]をクリックします。
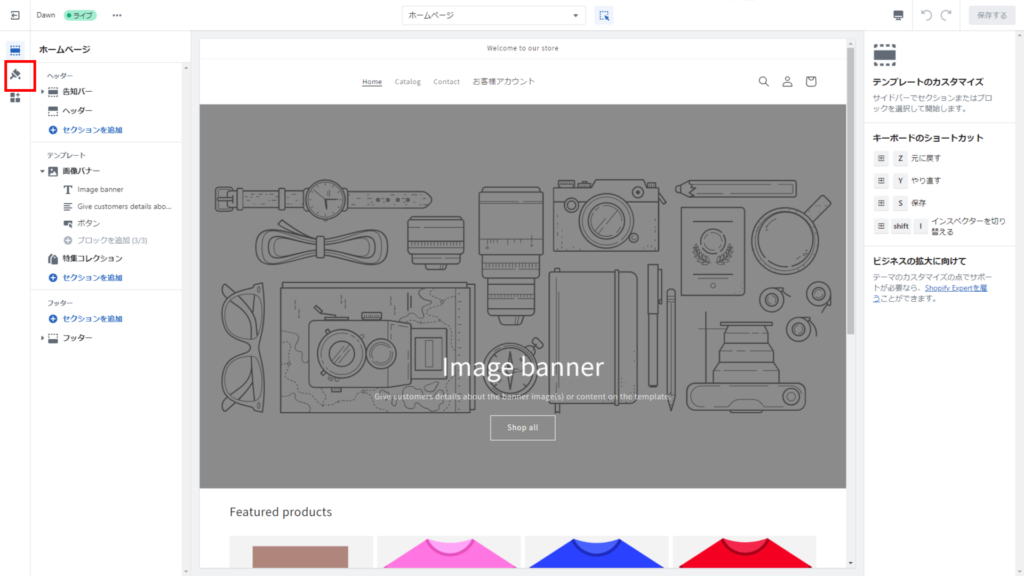
3. オンラインストア→[テーマ]→[テーマをカスタマイズ]→[テーマ設定]をクリックします。

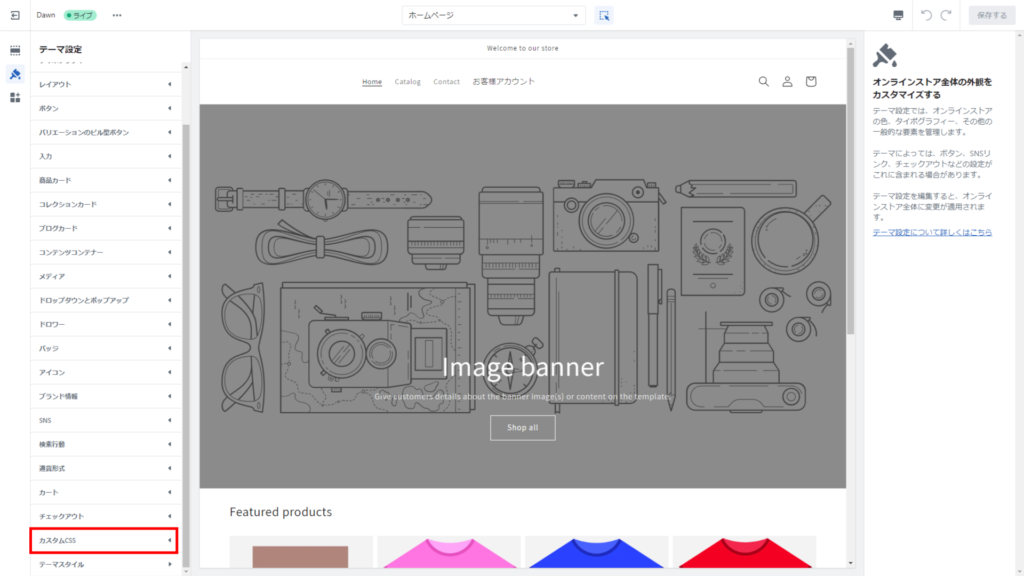
4. [カスタムCSS]をクリックします。

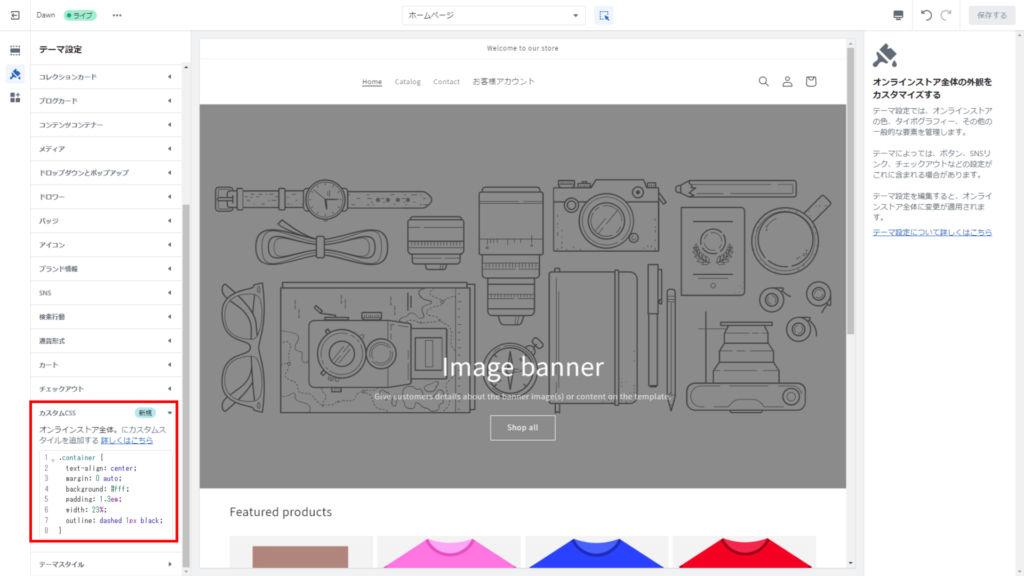
5. 任意のCSSを追加します。
.containerの中身は変更できます。
.container {
text-align: center;
margin: 0 auto;
background: #fff;
padding: 1.3em;
width: 23%;
outline: dashed 1px black;
}
6. 追加が完了したら、右上の[保存]をクリックします。
7. 文言を変更し、デザインをカスタマイズできました。

ログイン画面のコードファイルを確認する
ログイン画面のコードファイルは、テーマによって異なります。次の方法で確認してください。
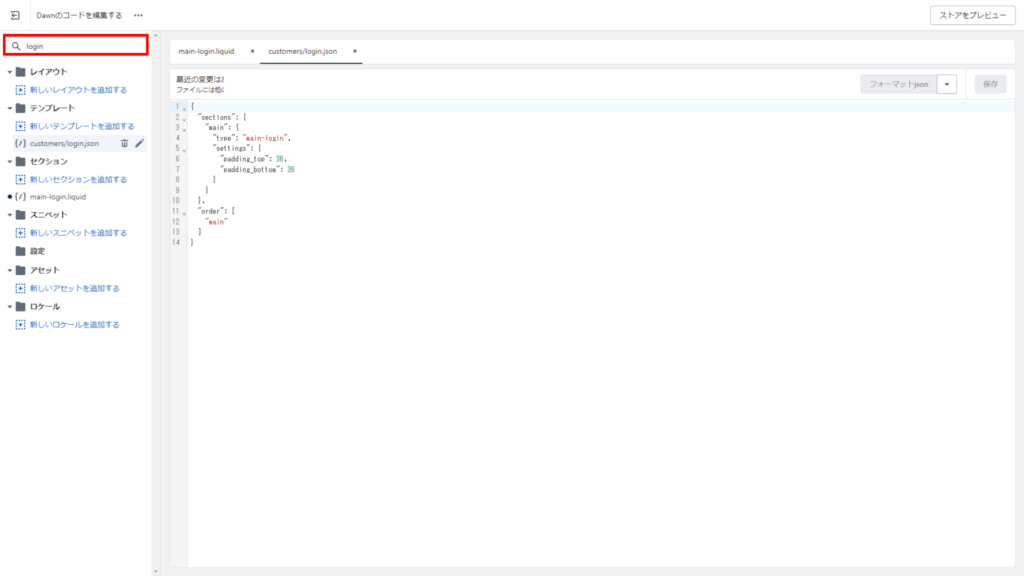
1. オンラインストア→[テーマ]→[…]→[コードを編集]をクリックします。
2. 「login」で検索します。

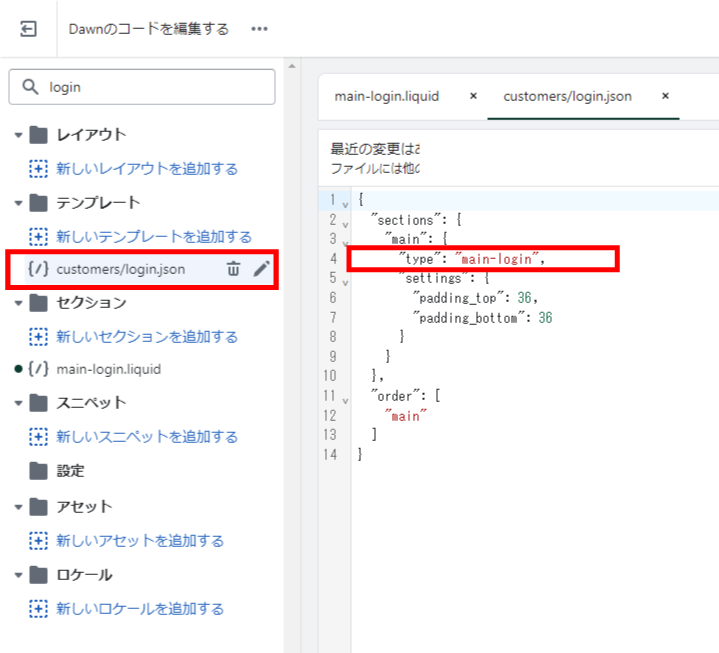
3. テーマに応じてログイン画面のコードファイルを確認してください。
| [テンプレート]の中にcustomers/login.liquid がある場合 | そのファイルがログイン画面のコードファイルです。 |
| [テンプレート]の中にcustomers/login.liquid がない場合 | [テンプレート]の中の customers/login.json をクリックし 、その中で指定されているliquidファイルが、ログイン画面のコードファイルです。 |

関連ページ