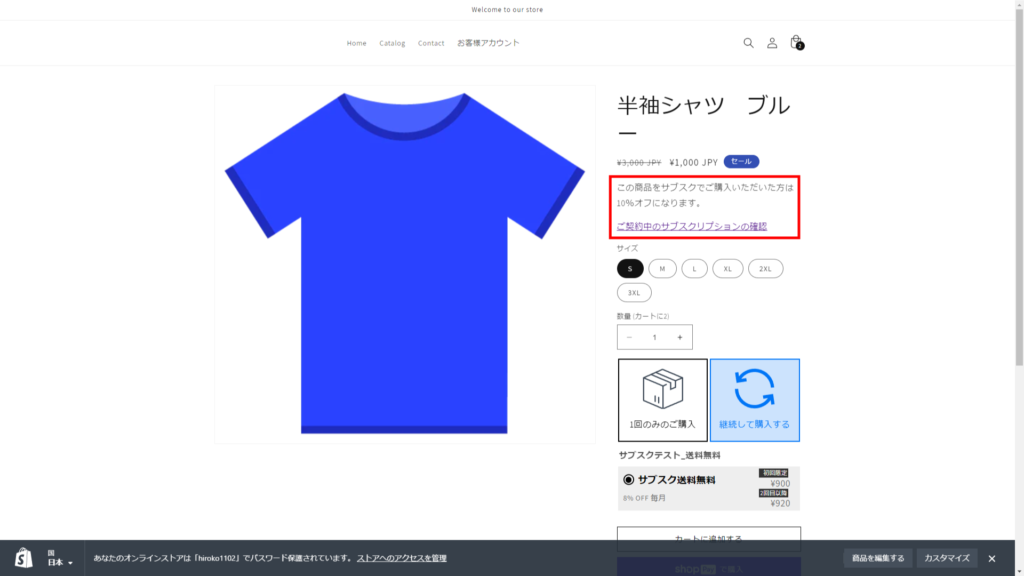
商品詳細ページで、サブスクボタン選択時のみ文言を表示されるように設定できます。

商品詳細ページで、サブスクボタン選択時のみ文言が表示されるようにする
注意
- 作業を行うときは、必ずコードのバックアップを取っておいてください。
- 商品詳細ページのコードファイルは、テーマによって異なります。ご確認のうえ、該当のファイルを編集してください。
1. オンラインストア→[テーマ]→[…]→[コードを編集]→[セクション]→商品詳細ページのコードファイルの一番最後に、次のコードを追加してください。
.some_classは変更できます。
<!-- SENGINE サブスクボタン選択時のみ表示 BEGIN -->
<script>
let currentSubscriptionStatus = null;
window.setInterval(() => {
const isSubscription = !!document.querySelector('.sengine-subscription-buy-button-repeat.active');
if (isSubscription !== currentSubscriptionStatus) {
document.querySelector('.some_class').style.display = isSubscription ? 'block' : 'none';
currentSubscriptionStatus = isSubscription;
}
}, 100);
</script>
<!-- SENGINE サブスクボタン選択時のみ表示 END -->2. 追加が完了したら、右上の[保存]をクリックします。
3. サブスクボタン選択時に表示させたい文章を、任意の場所に追加します。
- 手順1で、.some_classを変更した場合は、変更後の同じ文字列を入力してください。
- 文章の内容は変更できます。
- 価格の下に追加したい場合は、「price」でコードを検索し、{%- when ‘price’ -%}の下の方に追加してください。
- 商品詳細の下に追加したい場合は、「description」でコードを検索し、{%- when ‘description’ -%}の下の方に追加してください。
<!-- SENGINE サブスクボタン選択時のみ表示 BEGIN -->
<div id="subscription_display" class="some_class"><p>この商品をサブスクでご購入いただいた方は10%オフになります。</p><p><a href="/apps/sengine-app/email">ご契約中のサブスクリプションの確認</a></p></div>
<!-- SENGINE サブスクボタン選択時のみ表示 END -->4. 追加が完了したら、右上の[保存]をクリックします。
商品詳細ページのコードファイルを確認する
ログイン画面のコードファイルは、テーマによって異なります。次の方法で確認してください。
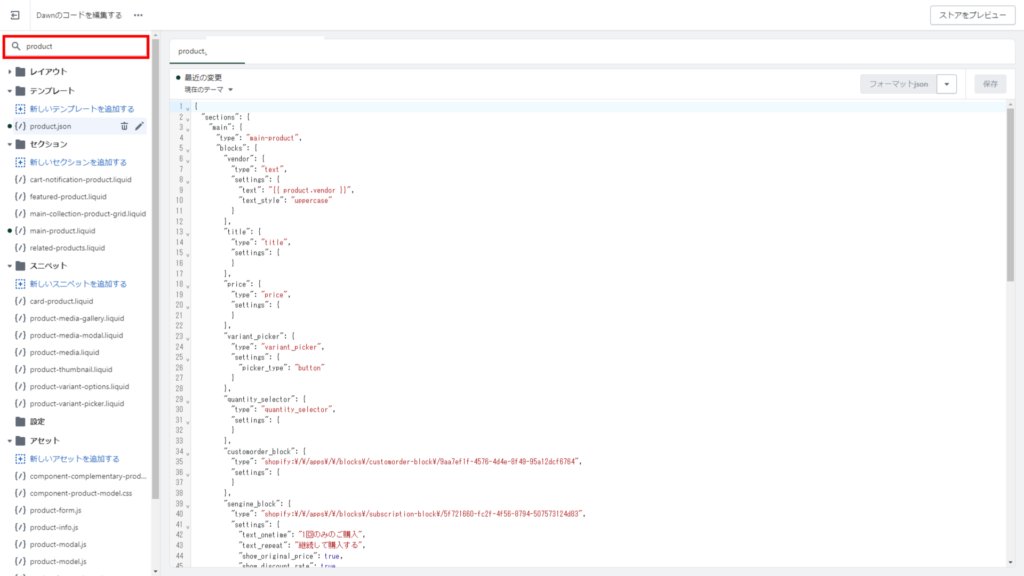
1. オンラインストア→[テーマ]→[…]→[コードを編集]をクリックします。
2. 「product」で検索します。

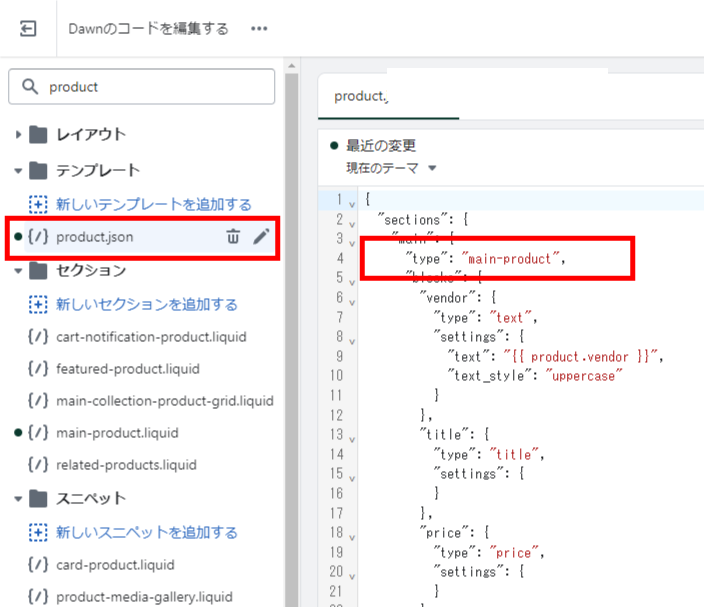
2. product.json をクリックし 、その中で指定されているliquidファイルが、ログイン画面のコードファイルです。
Dawnの場合は、main-product.liquidファイルになります。

関連ページ