商品詳細ページにサブスクボタンが表示されない場合は、次のように操作してください。
目次
自動テーマカスタマイズをもう一度行う
- 自動テーマカスタマイズがうまく行われていない可能性があります。
- こちらをご覧になり、もう一度自動テーマカスタマイズを行ってください。
Shopifyペイメントが有効になっているかどうかを確認する
- Shopifyペイメントが有効になっていない可能性があります。
- Shoipfyペイメントが有効にならない場合は、Shopify→[設定]→[決済]→[管理する]→[Shop Pay]を有効にしてください。[Shop Pay]を有効にしないと、お使いになれませんのでご注意ください。
- こちらをご覧になり、Shopifyペイメントを有効にしてください。
サブスク購入ボタンが表示されない
1. Shopify→[オンラインストア]→[テーマ]→[カスタマイズ]をクリックします。
2. サブスクを設定している商品をクリックします。
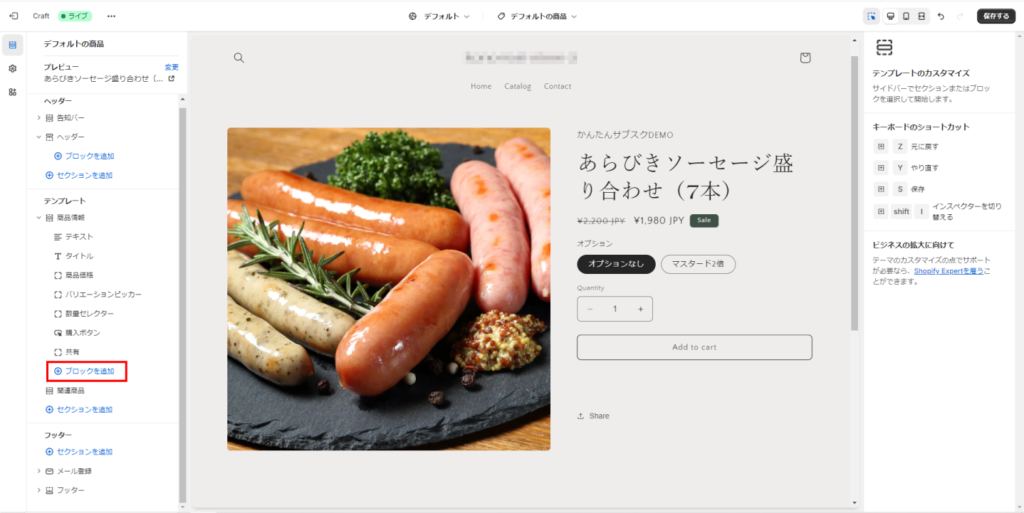
3. 商品詳細ページで[ブロックを追加]をクリックします。

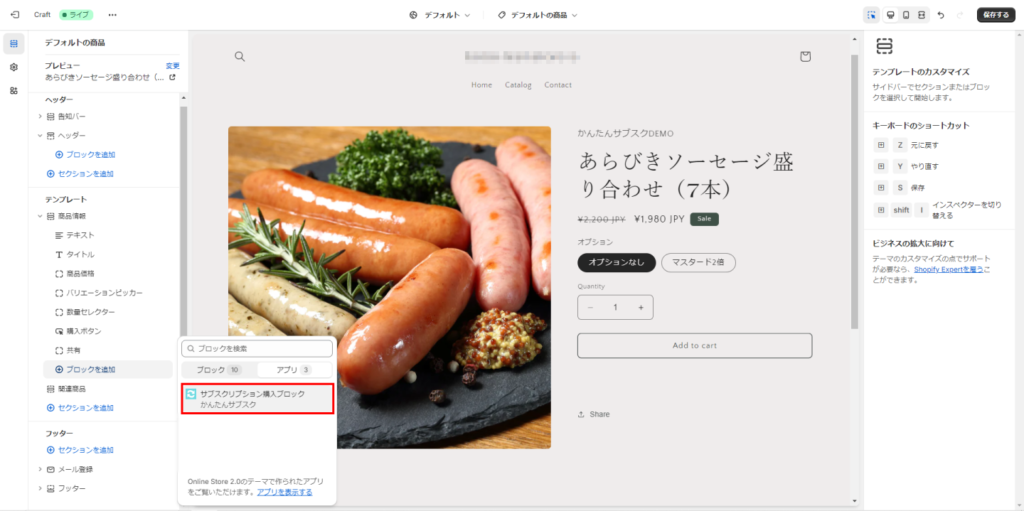
4. [アプリ]→[サブスクリプション購入ブロック]をクリックします。

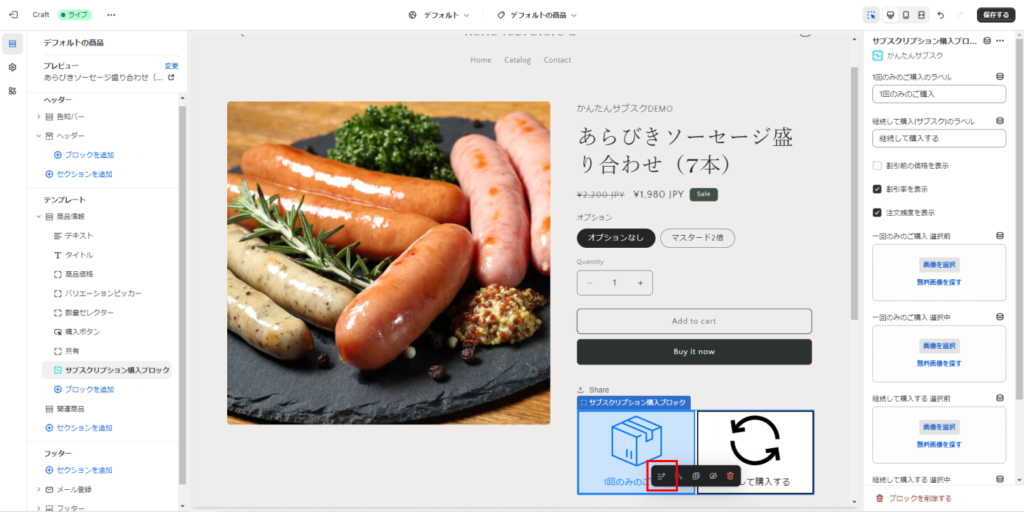
5. [サブスクリプション購入ボタン]が挿入されました。
- [↑]をクリックして、カートの上まで移動させます。
- サブスク購入ボタンの動作がうまくいかないときは、他のサブスクアプリをインストールしていないか、ご確認ください。

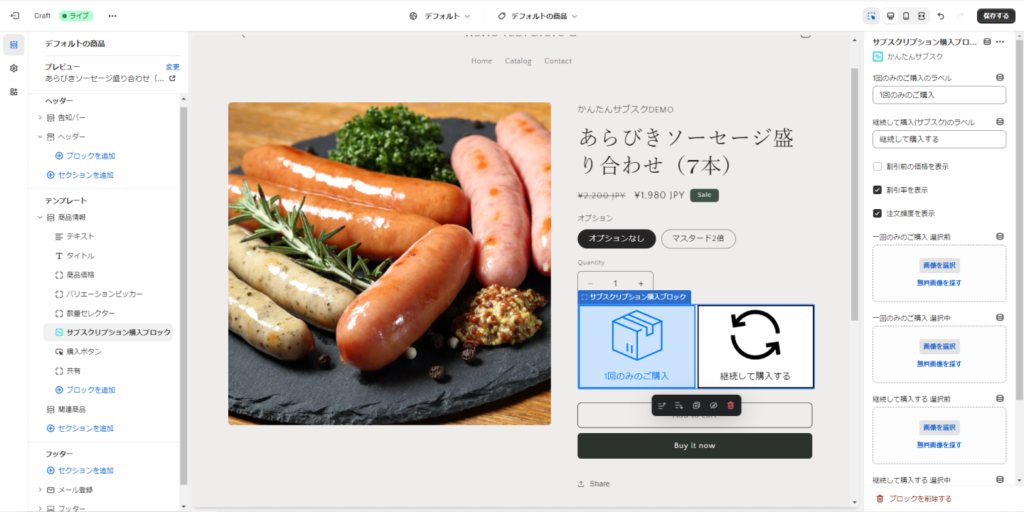
6. [サブスクリプション購入ボタン]が正しい位置に配置されました。

他のサブスクアプリをインストールしている
- Shopifyのテーマに、他のサブスクアプリをインストールしている、過去にインストールしていた場合、テーマコードが壊れてしまい、サブスクボタンの挙動がうまくいかない場合があります。
- その場合、次のように操作してください。
| 1. 他のサブスクアプリをアンインストールしてください。 2. 現在のテーマを削除してください。 3. 新しくテーマを入れ直してください。 4. かんたんサブスクをインストール・設定してください。 |
テーマコードを独自にカスタマイズしている
- テーマコードを独自にカスタマイズしている場合、サブスクボタンがうまく表示されない場合があります。
- 特殊なテーマの場合は、こちらのコードを実装することでサブスクボタンが動く場合がございます。お試しください。
- ほかのアプリをたくさんインストールしている場合、テーマコードが壊れてしまい、サブスクボタンの挙動がうまくいかない場合があります。
- カートがトップページにある特殊なテーマの場合、動作しません。
- 特殊なテーマをお使いお場合は、無料テーマのDawnなどでお試しください。
- もしDawnでうまくいく場合、お使いのテーマが原因で動作しない可能性があります。
- またお使いのテーマを新規に下書きインストールしていただき、カスタマイズなどを一切しない状態でご確認ください。うまく動作する場合、テーマのカスタマイズが原因の可能性があります。
- 弊社による調査を依頼する場合、$399のプランにご加入いただき、別途費用が必要になる場合があります。
- その場合、次のように操作してください。
| 1. 新しくテーマを入れ直してください。 2. かんたんサブスクをインストール・設定してください。 3. 新しいテーマでサブスクアプリが動くようであれば、新しいテーマを公開してください。 |
トップページやブログページにカートを設置している
- トップページやブログページにカートを独自に設置し、カートの上にサブスクボタンを設置する場合も、サブスクボタンがうまく表示されない場合があります。
- サブスクボタンは、商品詳細ページのみに設置する仕様となっております。トップページやブログページへの表示は非推奨のため、弊社のサポート対象外となります。
サブスクボタンが動作しない原因を確認する
- かんたんサブスクは、JavaScriptで動作しています。商品詳細画面に、本サブスクアプリ以外のサブスクアプリのJavaScriptがインストールされており、そのコードが閉じられていなかったり、壊れていたりすると、後続のかんたんサブスクのJavaScriptが正常に動作しないことがあります。どのJavaScriptが原因になっているのかを確認するには、Google Chromeのデベロッパーツールでご確認ください。
- JavaScriptが原因の場合、弊社のサポート対象外となります。
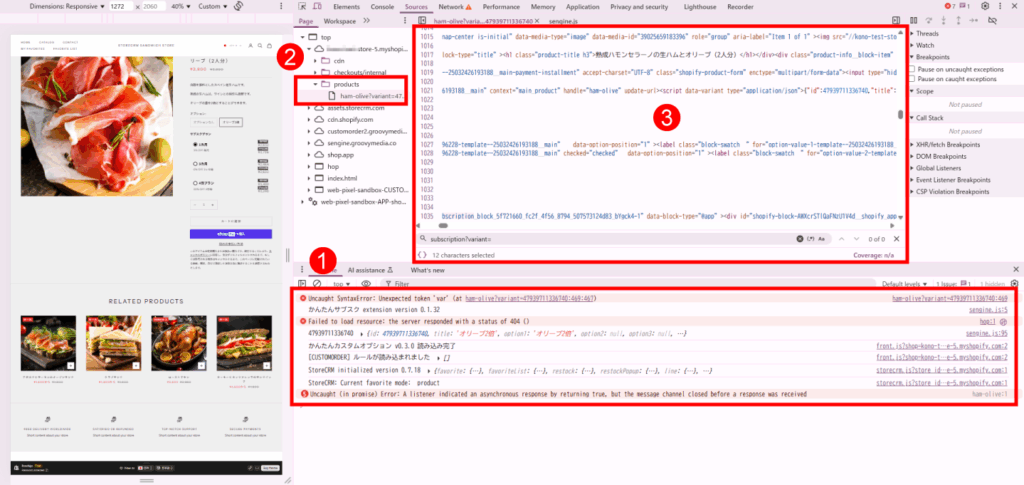
1. 商品詳細画面をプレビュー画面で開いて、Google Chrome → ブラウザの右上にある […] → [その他のツール] → [デベロッパーツール]をクリックします。
2. 画面下のコンソール(1)でエラーが出ていないか確認します。
3. 画面左のproduct直下のファイル(2)をクリックします。
4. (3)をテキストエディタにコピーして、本アプリ以外のJavaScriptが壊れていないかをチェックします。

サブスクボタンが表示されない原因を確認する
- サブスクボタンが表示されない場合は、該当のエレメントのCSSが、「display: none;」になっていないか確認してください。
- CSSが原因の場合、弊社のサポート対象外となります。
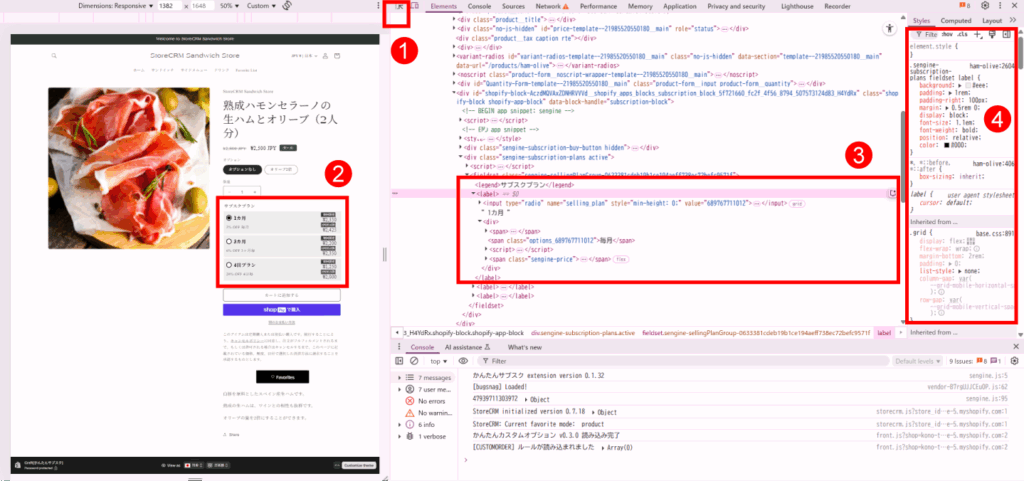
1. 商品詳細画面をプレビュー画面で開いて、Google Chrome → ブラウザの右上にある […] → [その他のツール] → [デベロッパーツール]をクリックします。
2. 画面上の矢印(1)をクリックします。
3. かんたんサブスクのボタンまたはプラン(2)をクリックします。
4. (3)に該当のソースが表示されます。
5. (4)のCSSが、「display: none;」になっていないか確認します。

かんたんサブスクの商品一覧で設定した商品の状態を確認する
- かんたんサブスク→[サブスク管理]→サブスクプラン→[商品一覧]に設定している商品の状態を確認してください。
- 商品のステータスが[下書き]になっていると、サブスクボタンが表示されません。必ずステータスを[有効]にしてください。
- 商品の在庫が「0」の場合は、サブスクボタンが表示されません。必ず「1」以上に設定してください。
サブスクボタンは表示されるが、[1回のみのご購入]ボタンが表示されない場合
- 商品がサブスク専売になっている可能性があります。
- こちらをご覧になり、チェックを外してください。
関連ページ