- バンドル機能を使うと、お客様は、複数の商品を選んで、サブスク契約をすることができます。
- 例えば、5つの商品の中から2つを選んで、サブスク契約をすることができます。
- バンドル機能を使うには、BoxBuilderという外部アプリをインストールする必要があります。
- BoxBuilderを利用するには、かんたんサブスクとは別に、月額$24.99をお支払いいただく必要があります。7日間の無料体験期間があります。
- BoxBuilderと、かんたんサブスクを組み合わせることで、サブスクの初回購入時にバンドル機能を実装できます。
- 2回目以降の商品変更機能については、実装中です。
目次
BoxBuilder実装後の画面
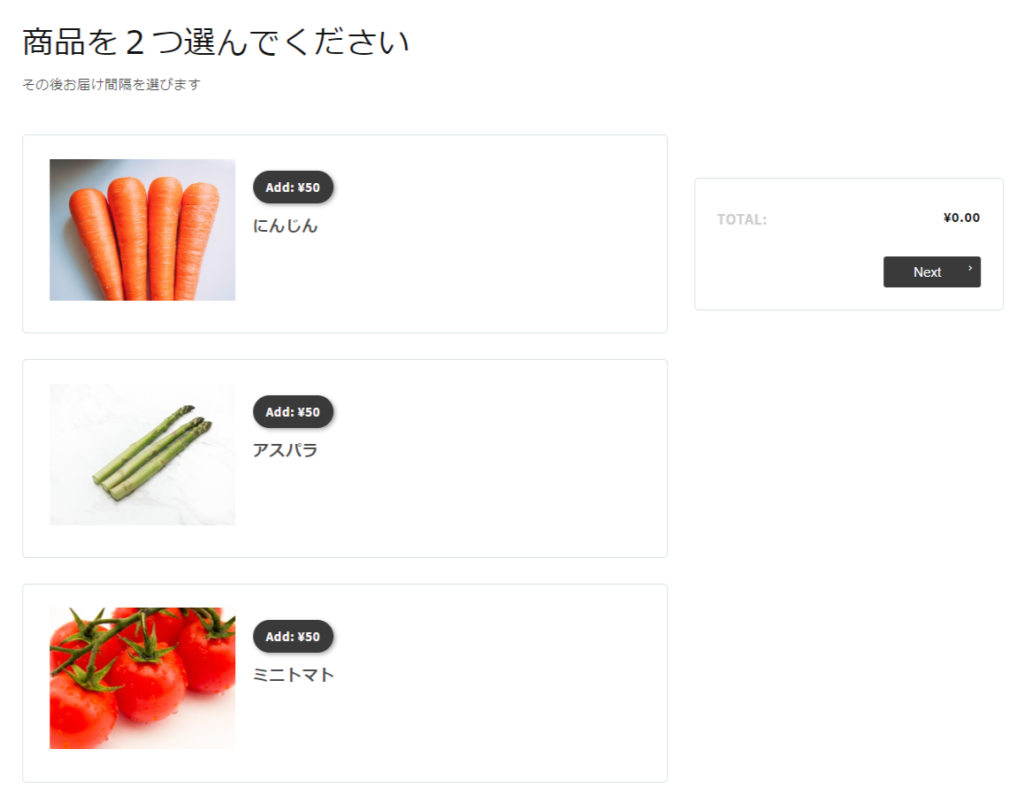
- お客様が複数の商品を選んで、サブスク契約できるようになります。
- 選択可能な商品は、あらかじめShopifyの商品管理画面で登録しておいてください。
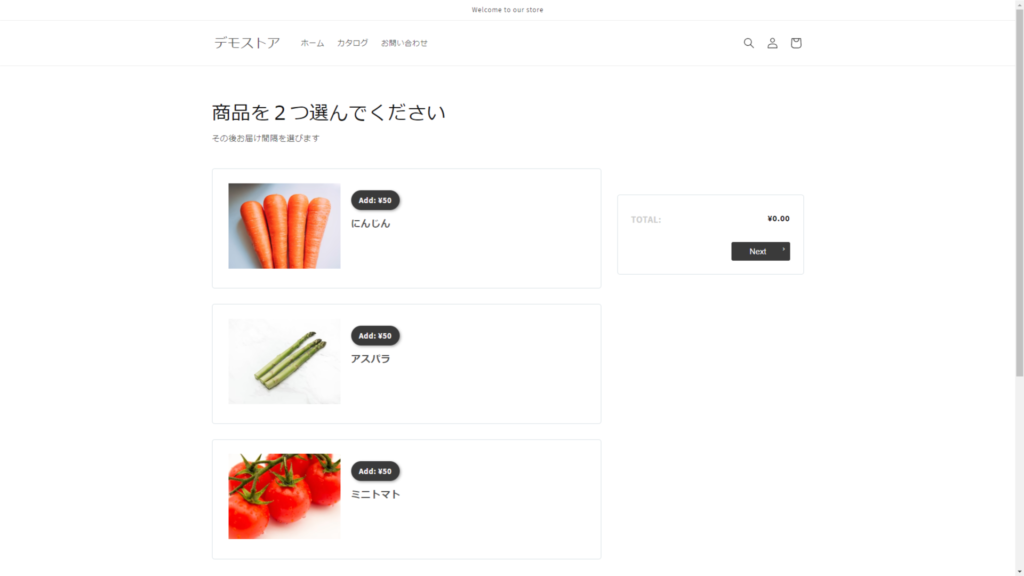
商品選択の画面

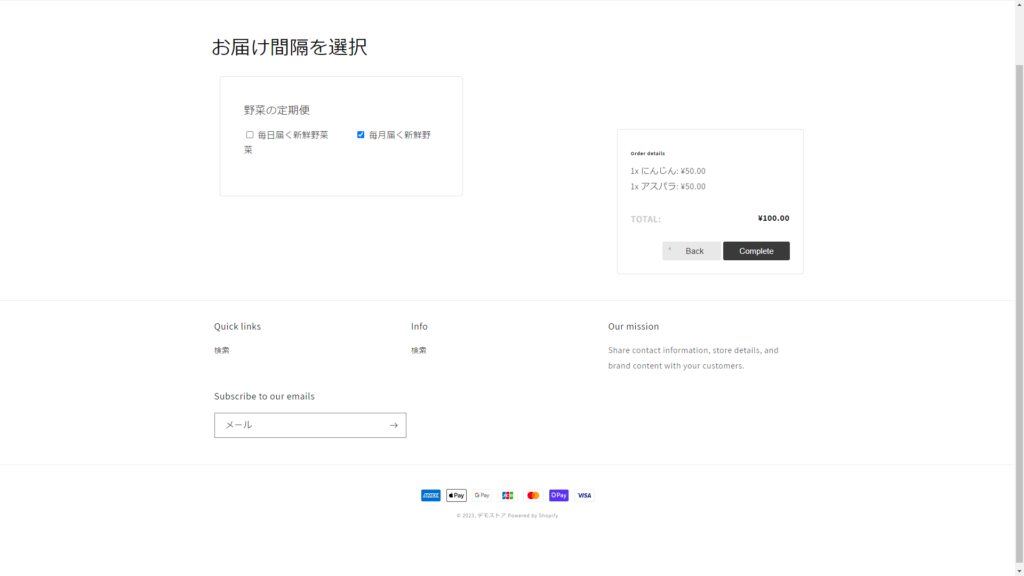
発送間隔の選択画面

BoxBuilderのインストール
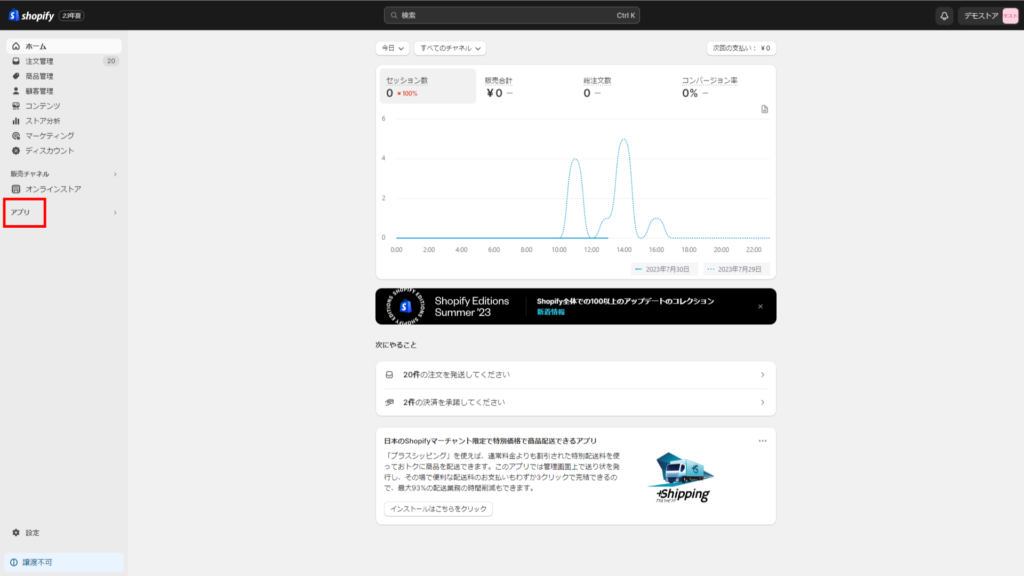
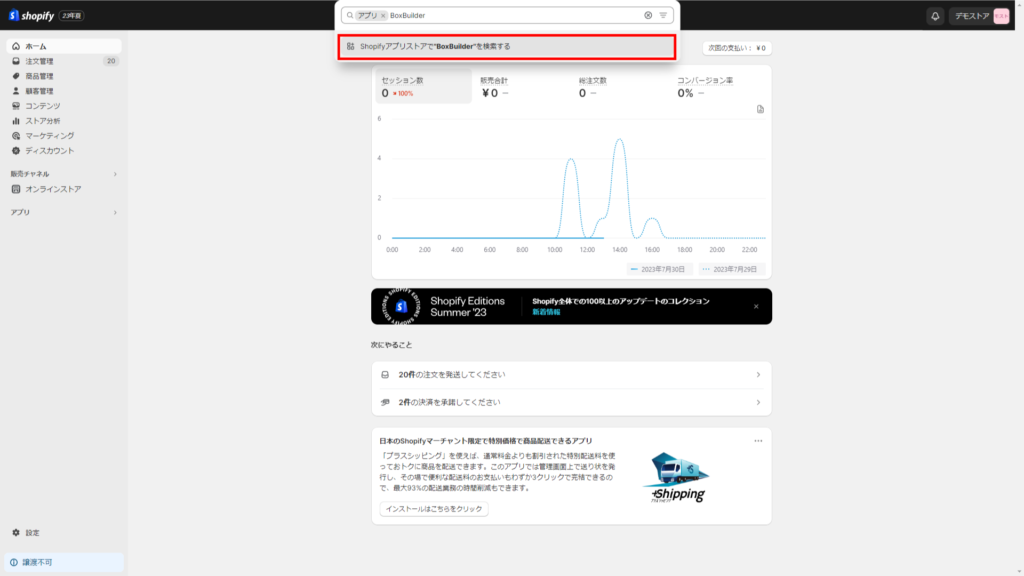
1. Shopifyにログイン→[アプリ]をクリックします。

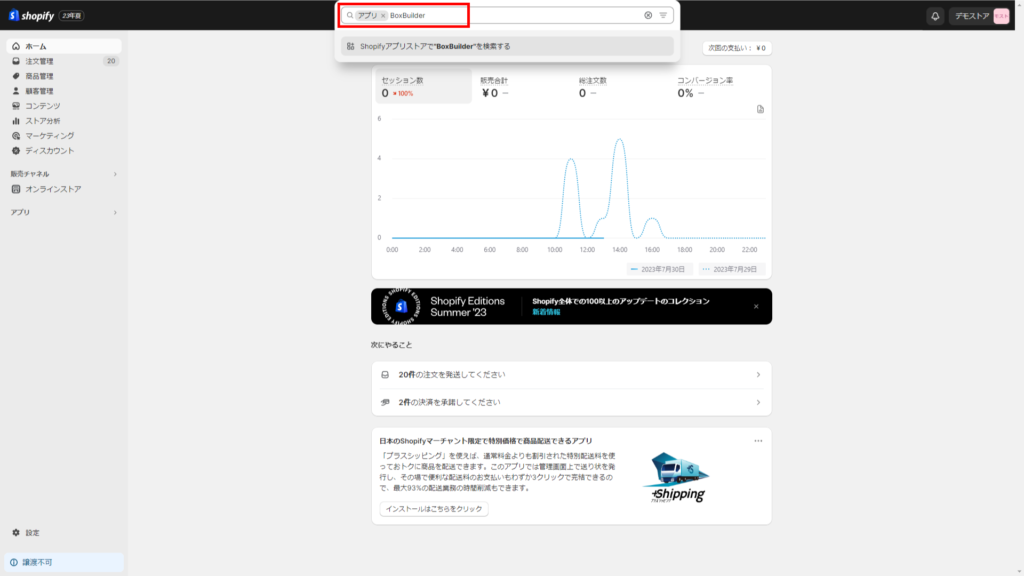
2. 検索フィールドに「BoxBuilder」と入力します。

3. [Shopifyアプリストアで”BoxBuilder”を検索する]をクリックします。

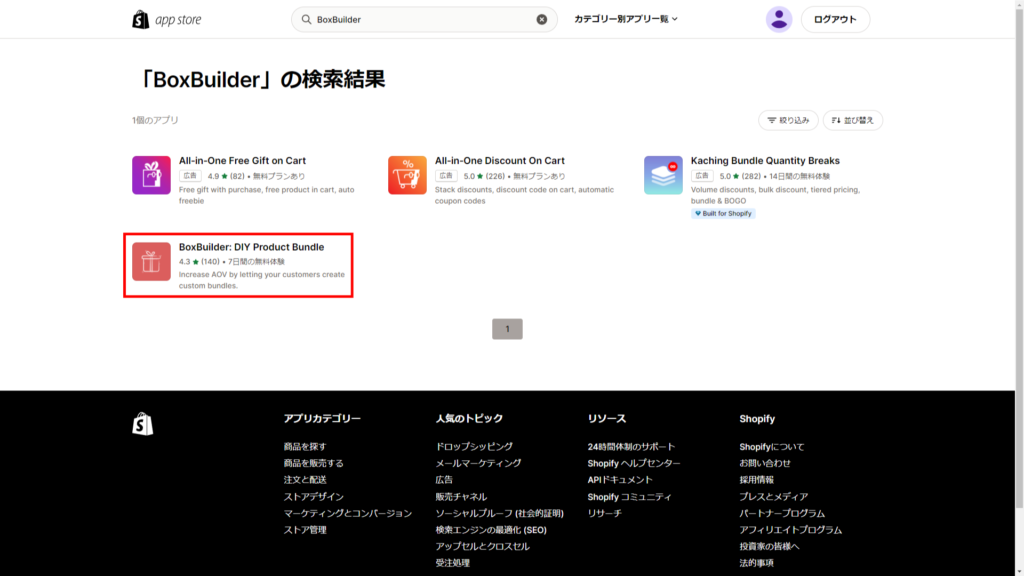
4. [BoxBuilder: DIY Product Bundle]をクリックします。

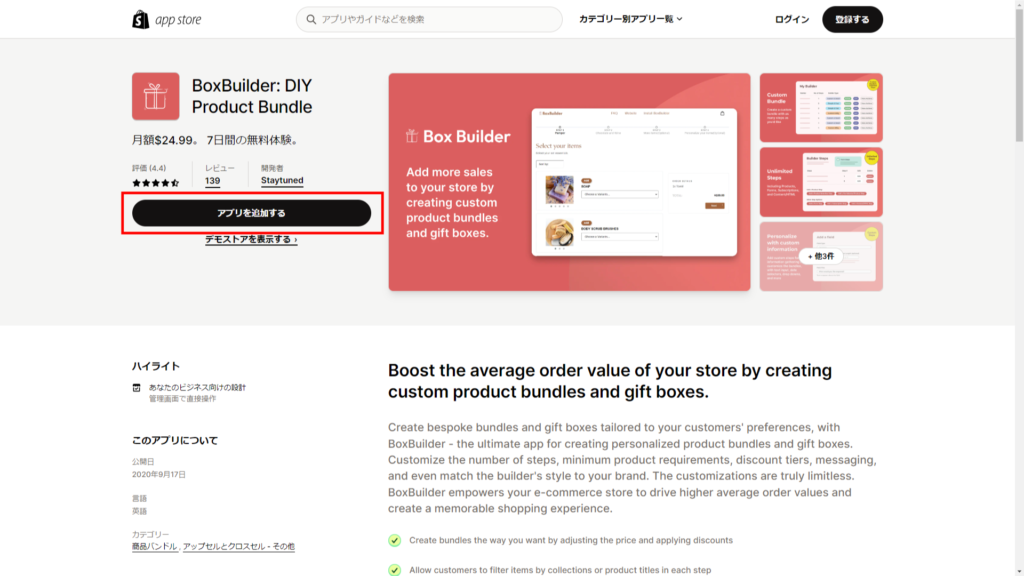
5. [アプリを追加する]をクリックします。

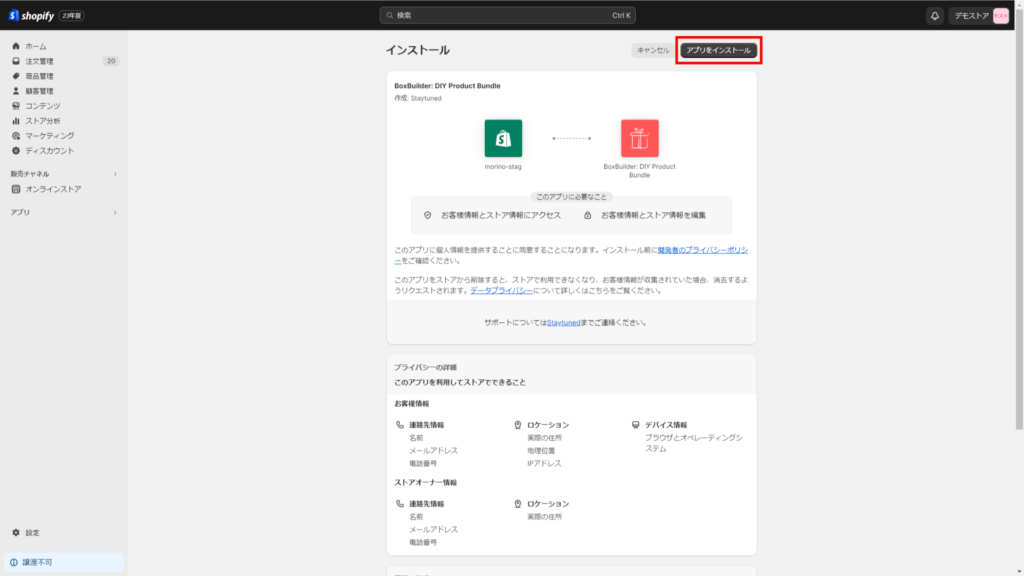
6. [アプリをインストール]をクリックします。

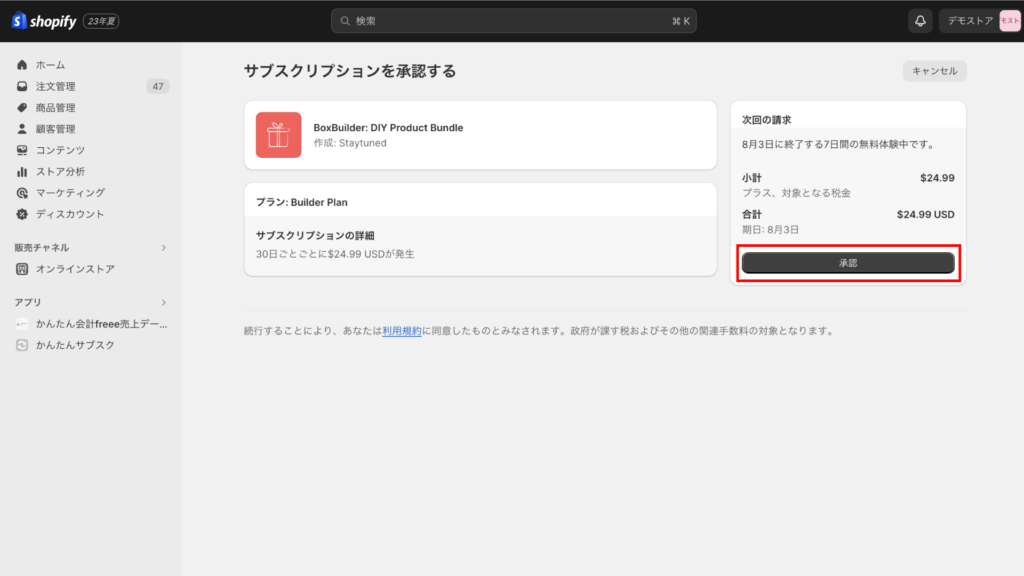
7. [承認]をクリックします。
- BoxBuilderを利用するには、かんたんサブスクとは別に、月額$24.99をお支払いいただく必要があります。7日間の無料体験期間があります。
- BoxBuilderのインストールが完了しました。

BoxBuilderの設定
商品選択の画面を作成する
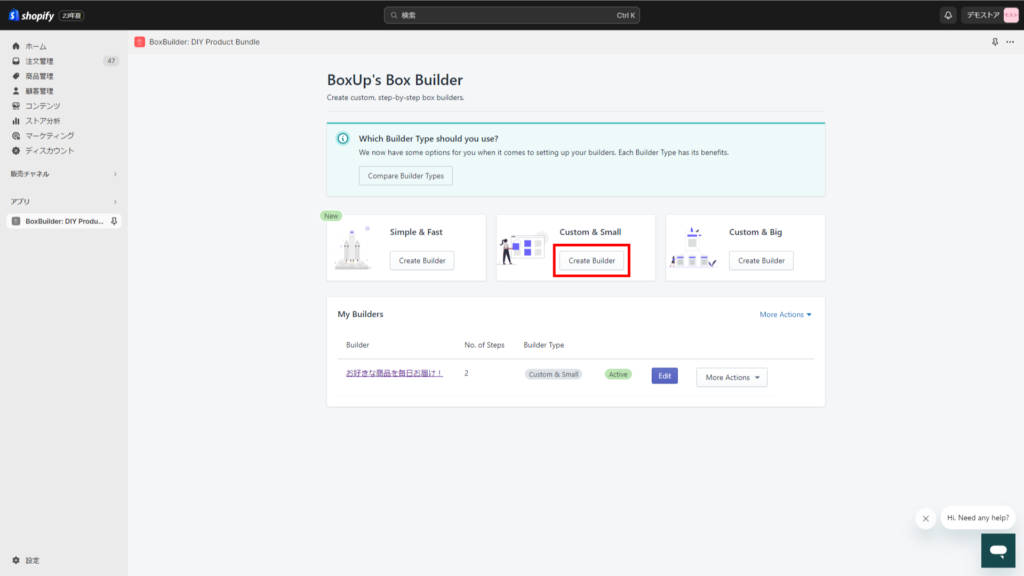
1. [Custom & Small]の[Create Builder]をクリックします。

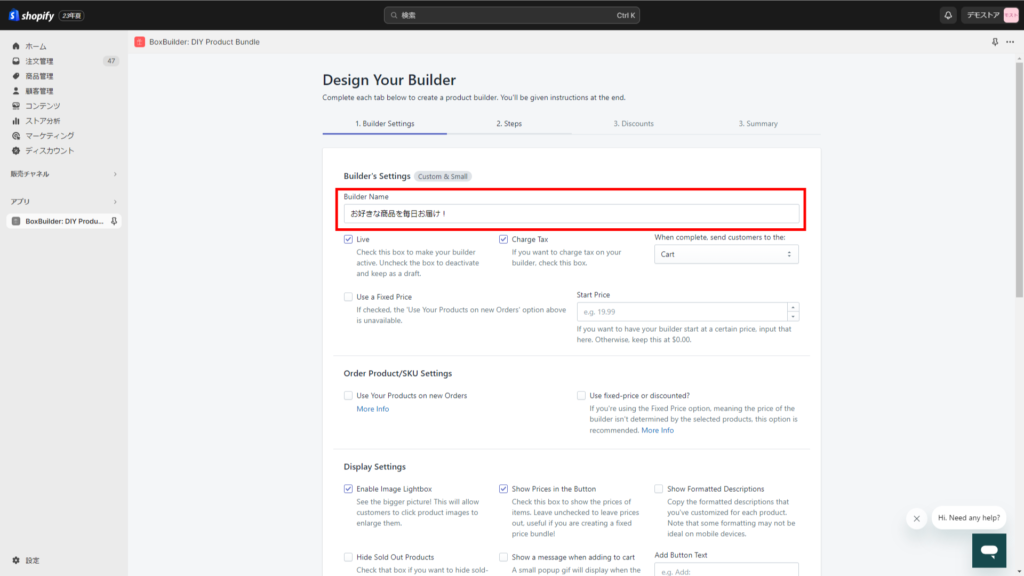
2. [Builder Name]に、商品を選んで購入ができる商品名を入力します。
- 例として、「お好きな商品を毎日お届け!」と入力します。
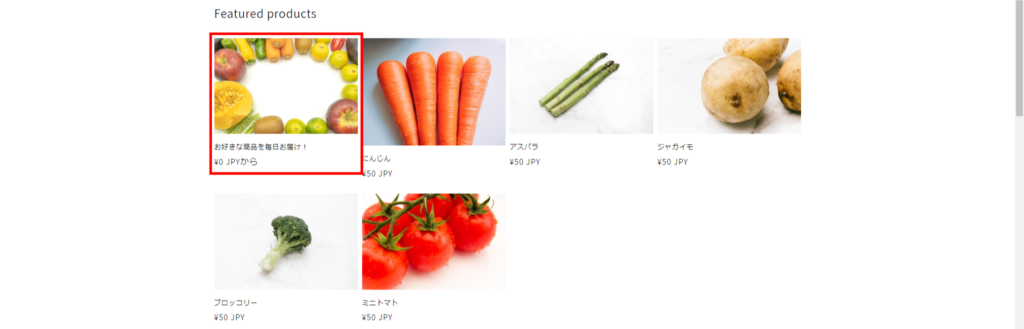
- 「お好きな商品を毎日お届け!」は、ストアのページで商品名として表示されます。
- 商品の画像や説明は、Shopifyの商品管理画面で設定します。

ストアのページで表示される商品名

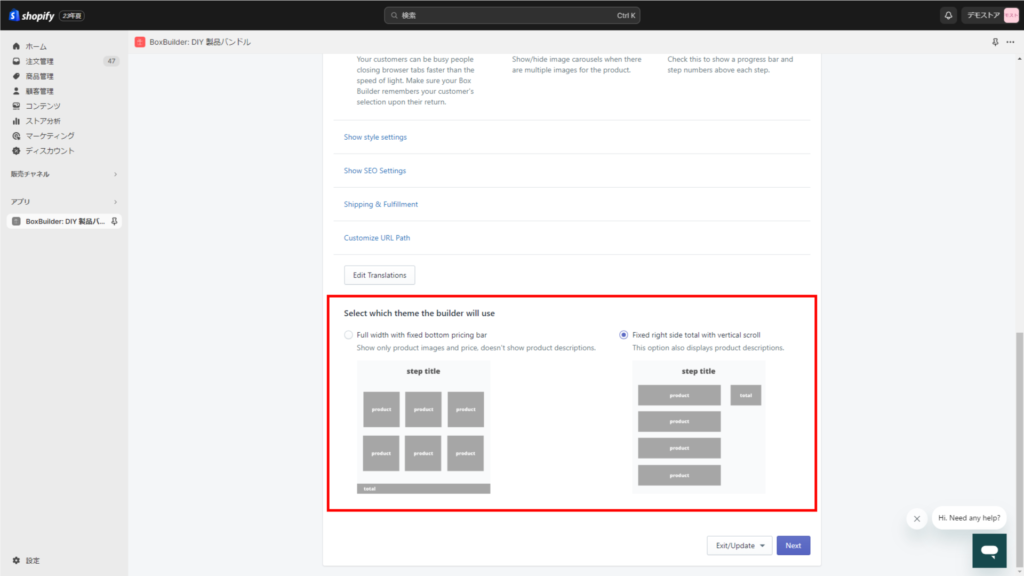
3. 設定ページをスクロールすると、レイアウトも選択できます。

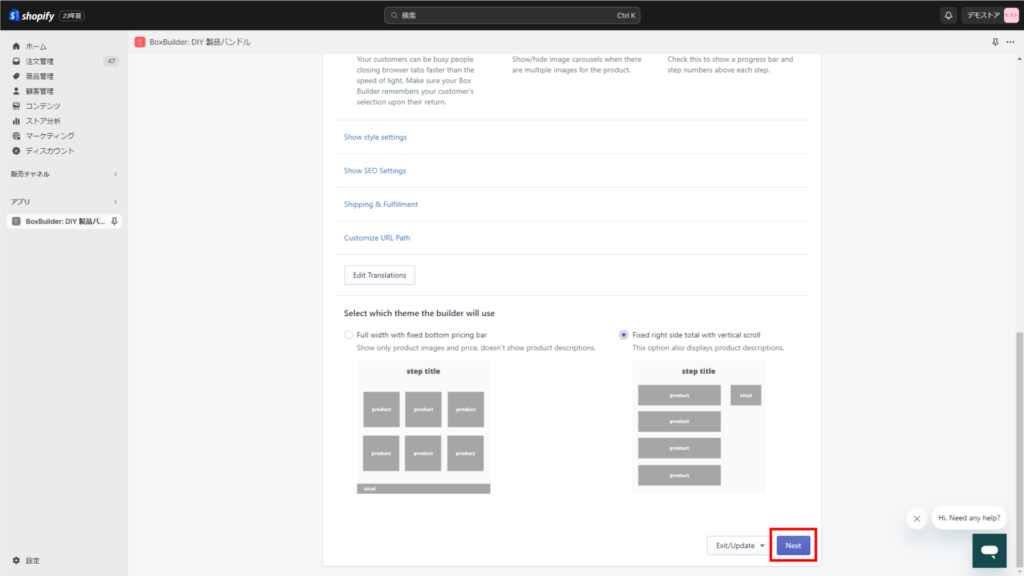
4. [Next]をクリックします。

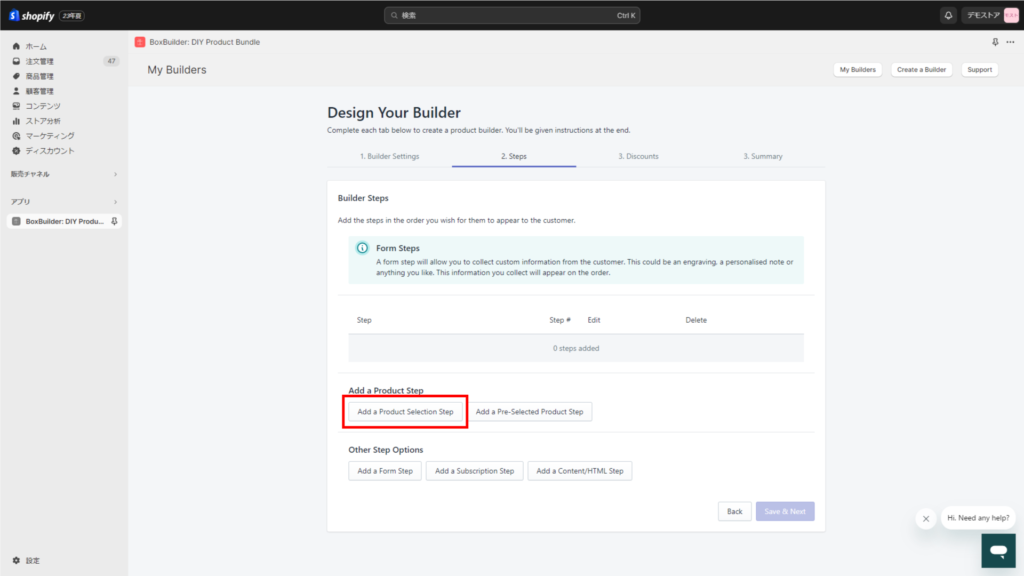
5. [Add a Product Selection Step]をクリックします。

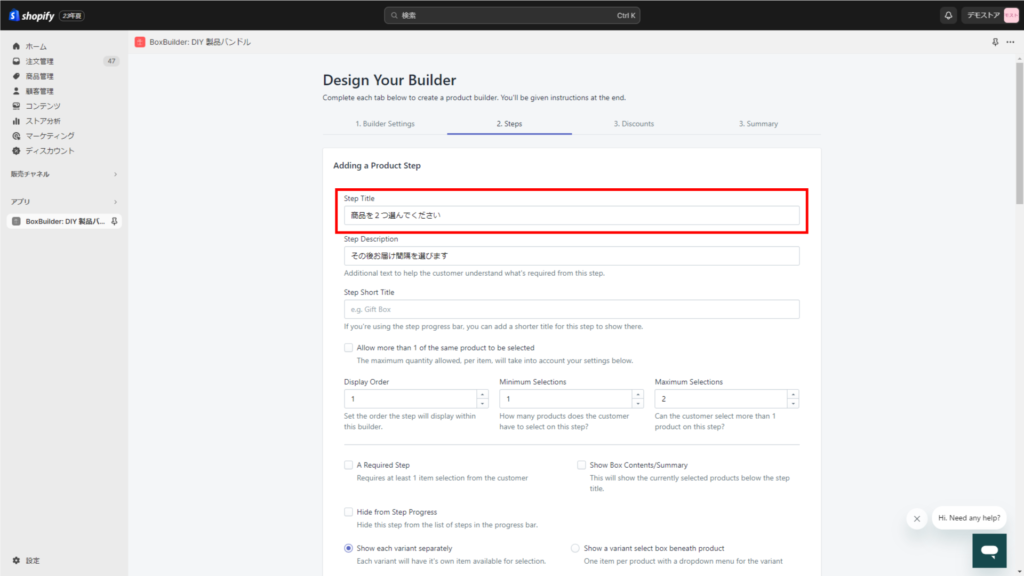
6. [Step Title]には、お客様が商品を選択するページに表示されるタイトルを入力します。
例として、「商品を2つ選んでください」と入力します。

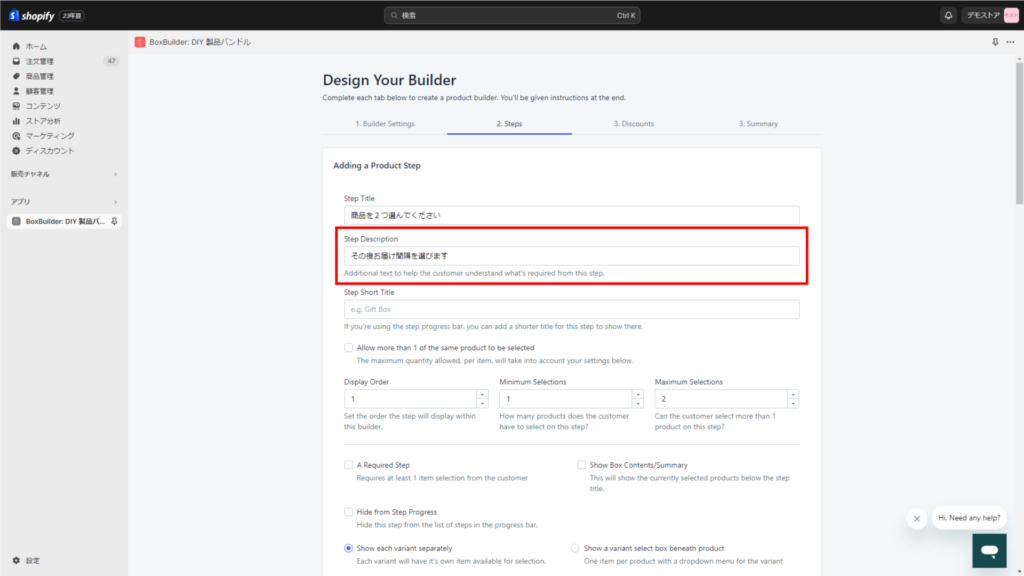
7. 補足の文章を入力します。
例として、「その後お届け間隔を選びます」と入力します。

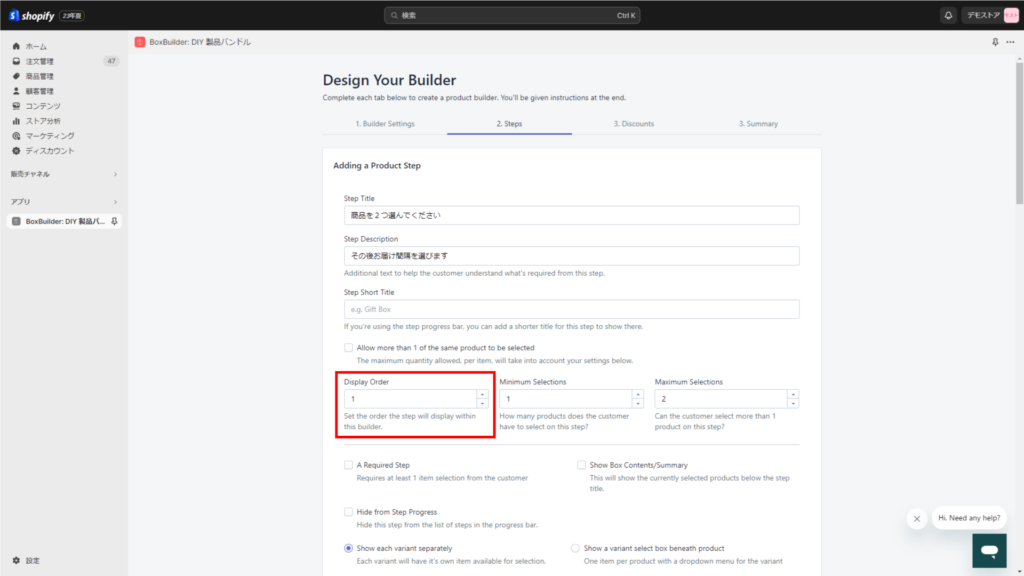
8. [Display Order]に「1」を入力します。
商品選択の画面と、発送間隔の画面の2つを表示したい場合、どちらを1番目に表示するかを設定します。

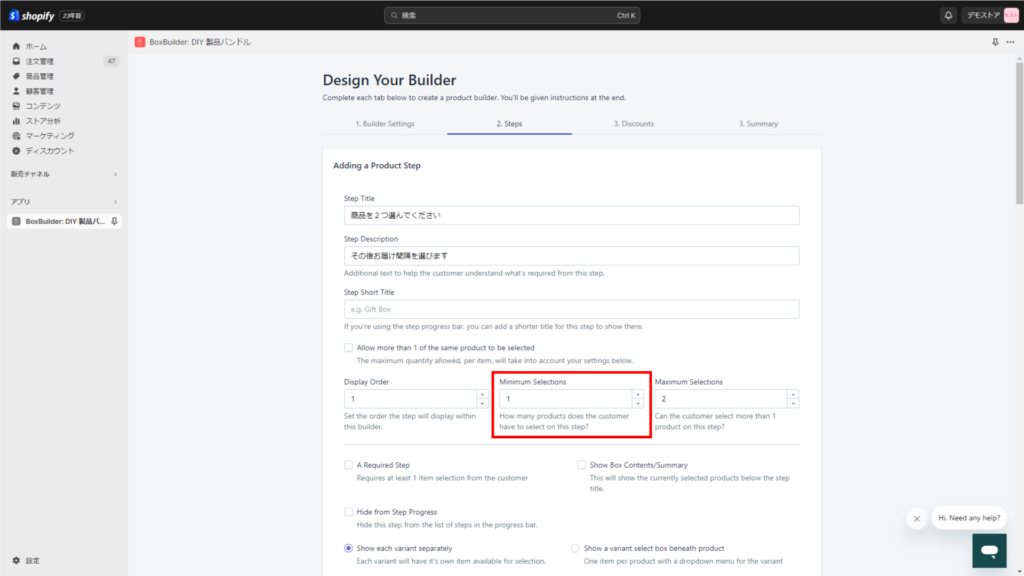
9. [Minimum Selection]に、例として「1」を入力します。
ここを1に設定すると、お客様は少なくとも1つの商品を選択しなければなりません。

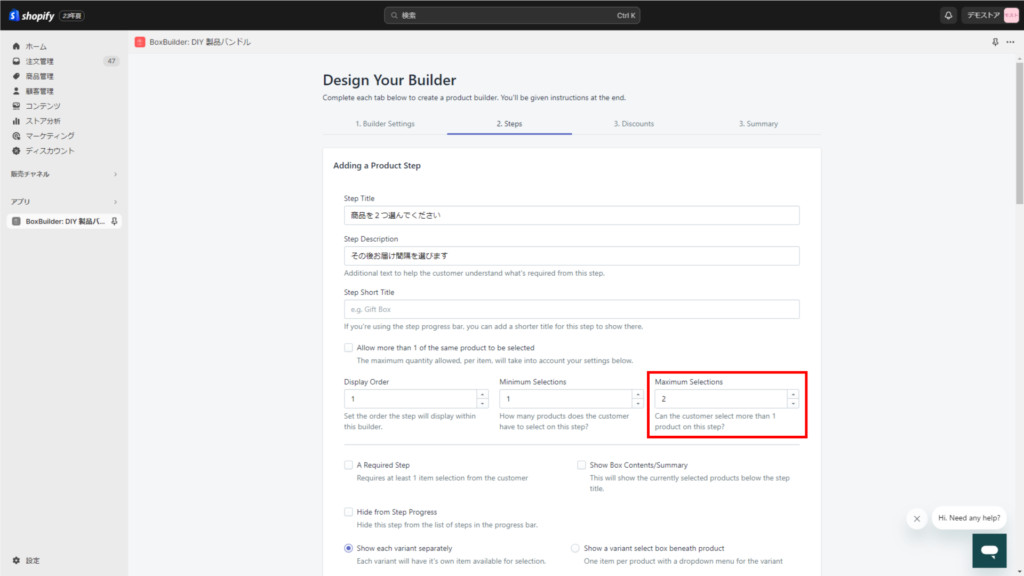
10. [Maximum Selections]に、例として「2」を入力します。
ここを2に設定すると、お客様は最大2つまで選択できるようになります。

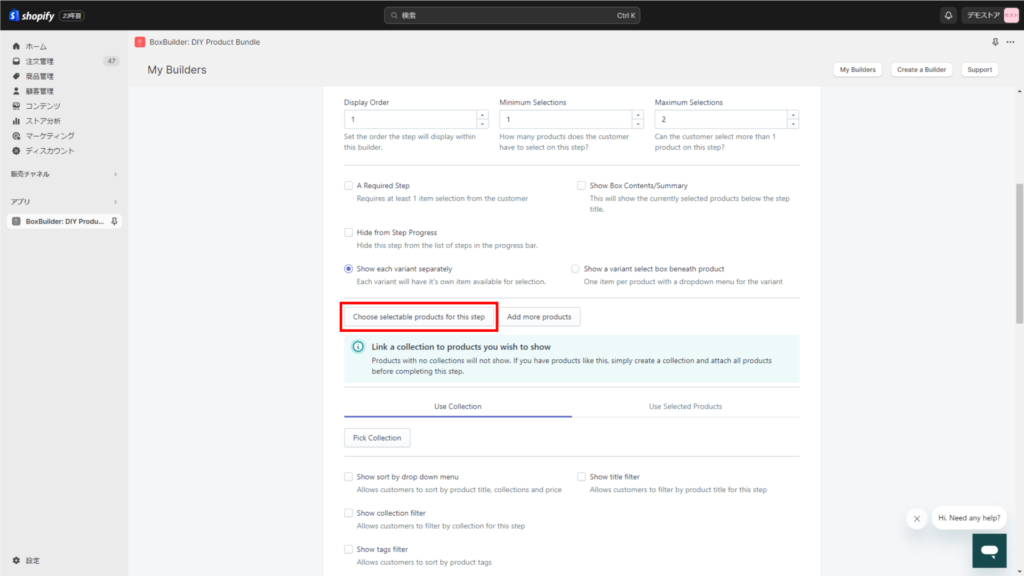
11. [Choose selectable products for this step]をクリックします。

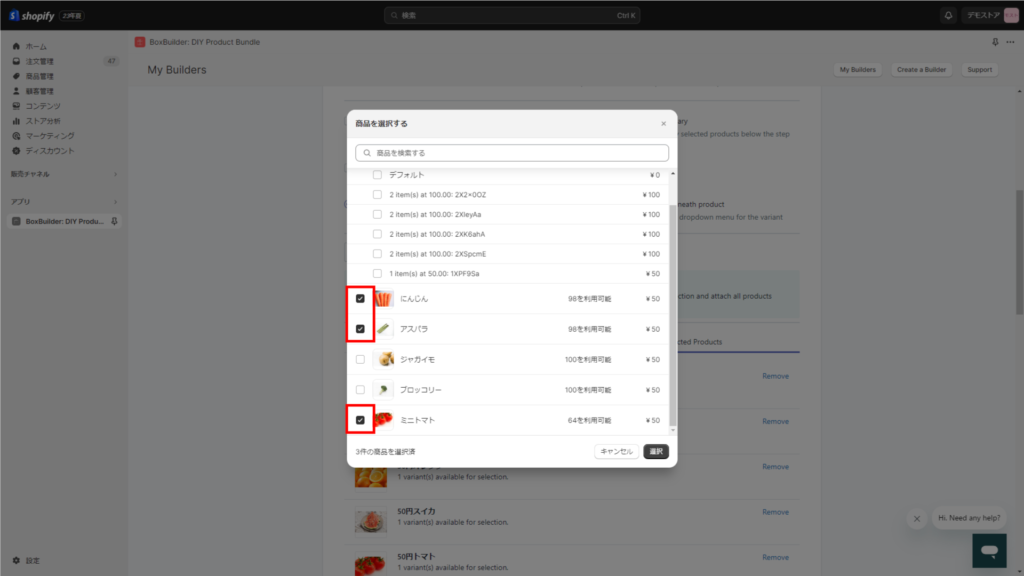
12. Shopifyに登録済みの商品にチェックを入れます。
複数の商品にチェックを入れてください。

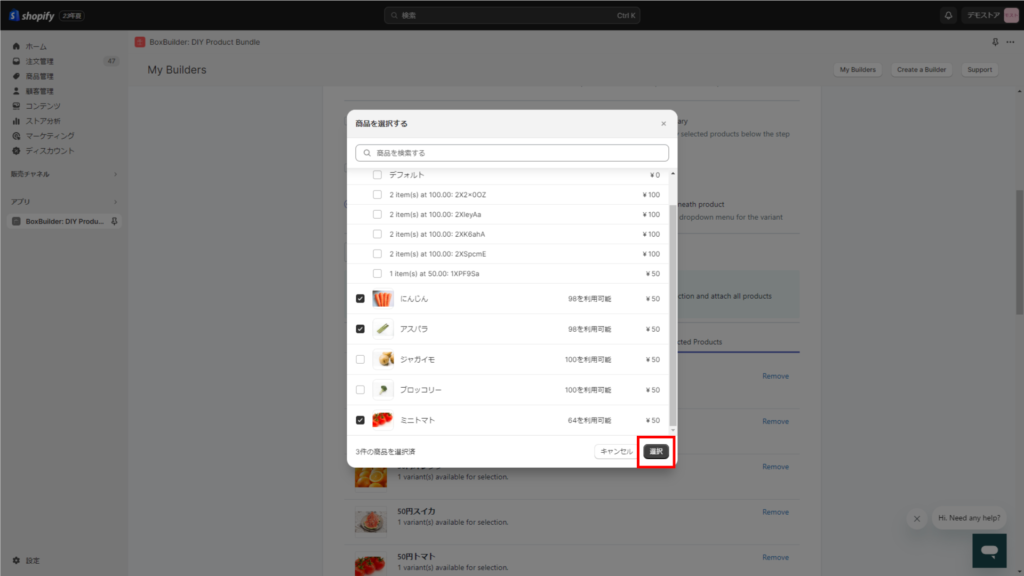
13. [選択]をクリックします。

14. [Save Next]をクリックします。
商品選択の画面の作成が完了しました。続いて、発送間隔を設定します。

発送間隔の選択画面を作成する
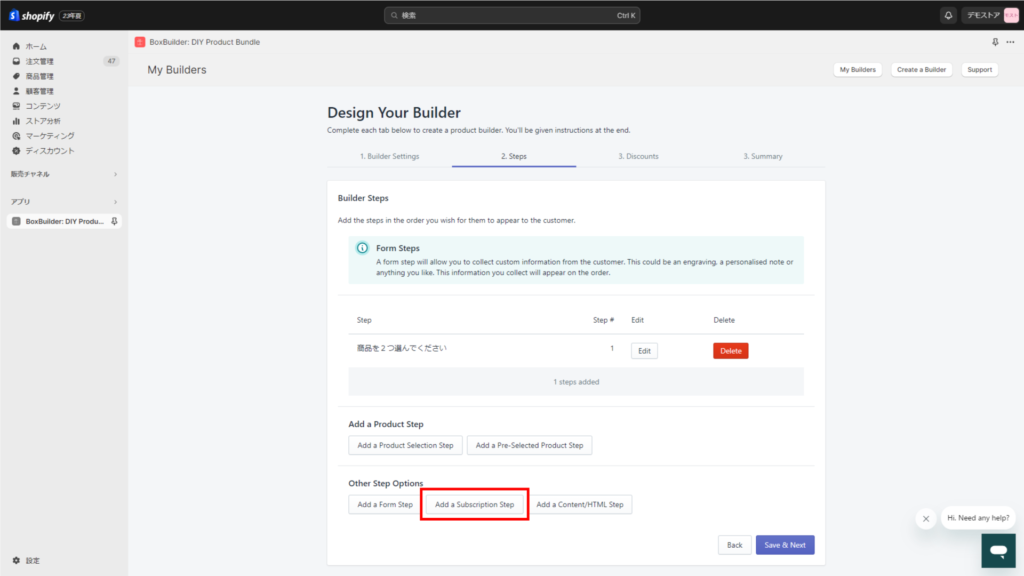
1. [Add a Subscription Step]をクリックします。

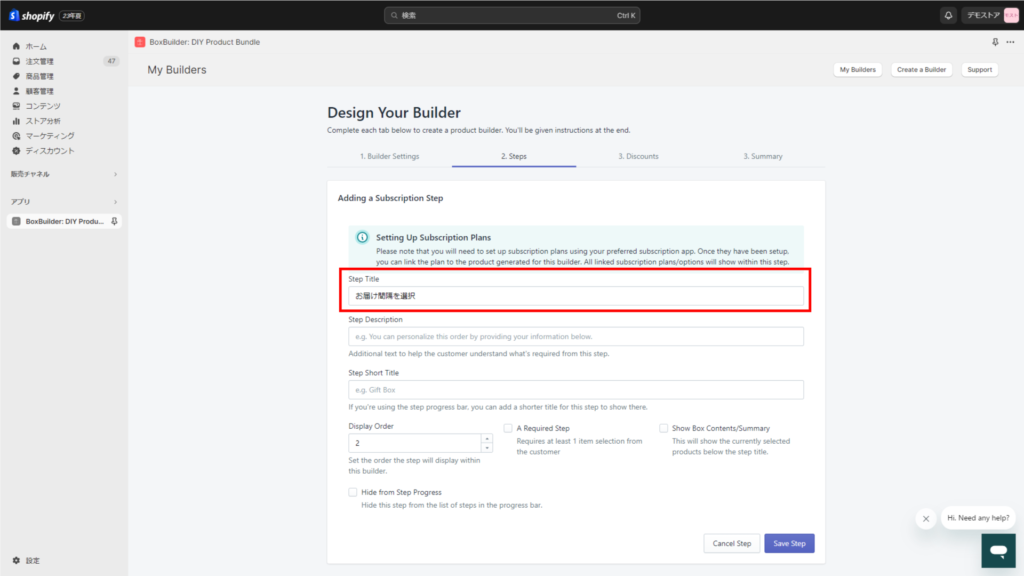
2. 発送間隔の選択画面に表示するタイトルを入力します。
例として、「お届け間隔を選択」と入力します。

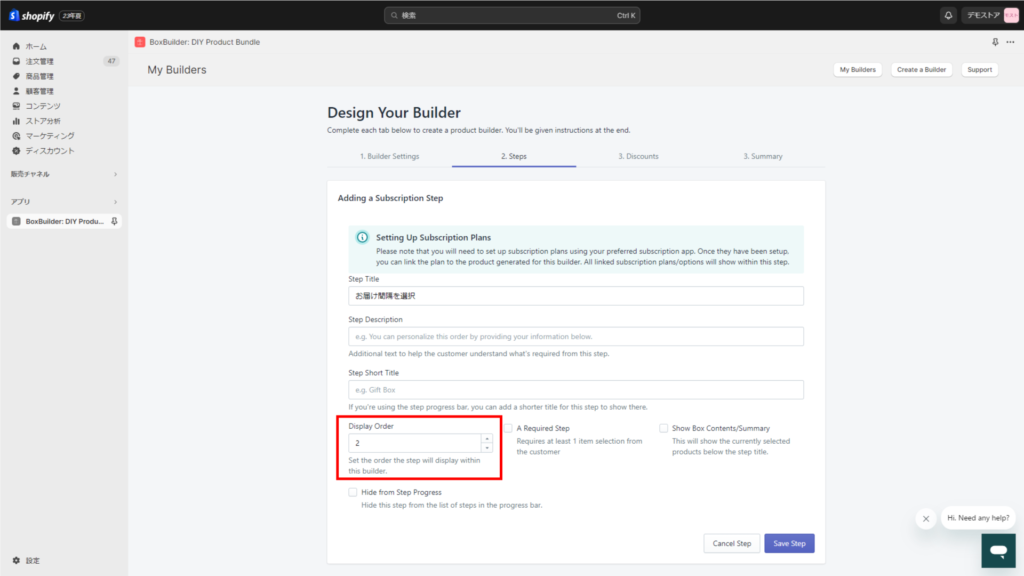
3. [Display Order]に「2」を入力します。
商品選択の画面と、発送間隔の画面の2つを表示したい場合、どちらを2番目に表示するかを設定します。

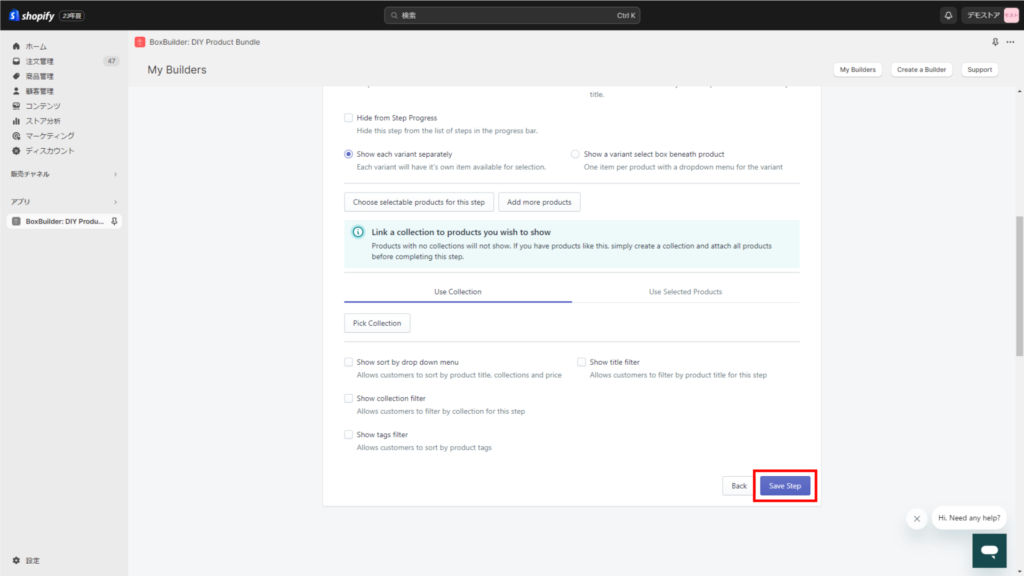
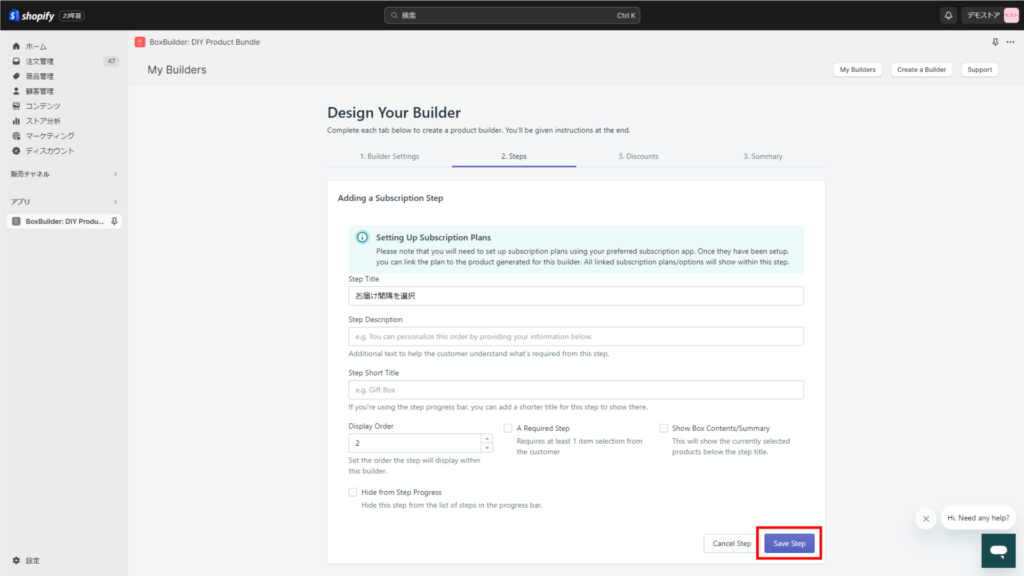
4. [Save Step]をクリックします。

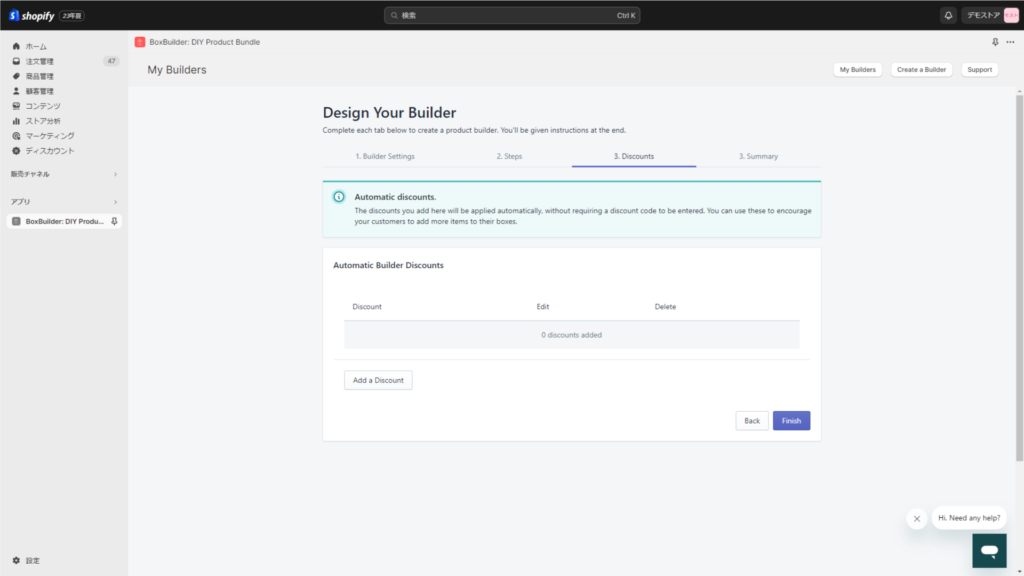
5. [Automatic Builder Discounts]ページが表示されますが、ここでは何も設定しません。

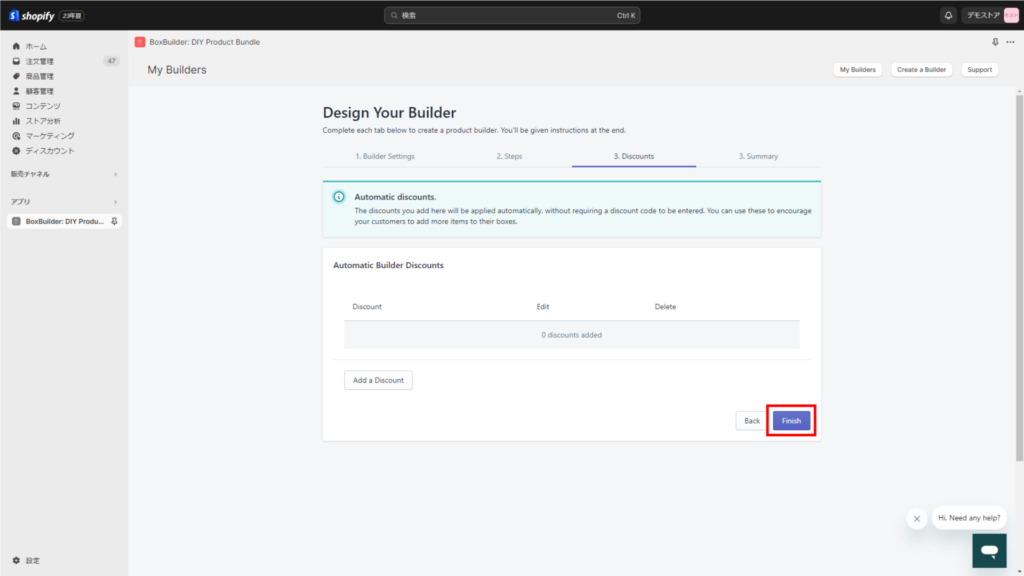
6. [Finish]をクリックします。
発送間隔の選択画面の作成が完了しました。

商品画面の詳細を設定する
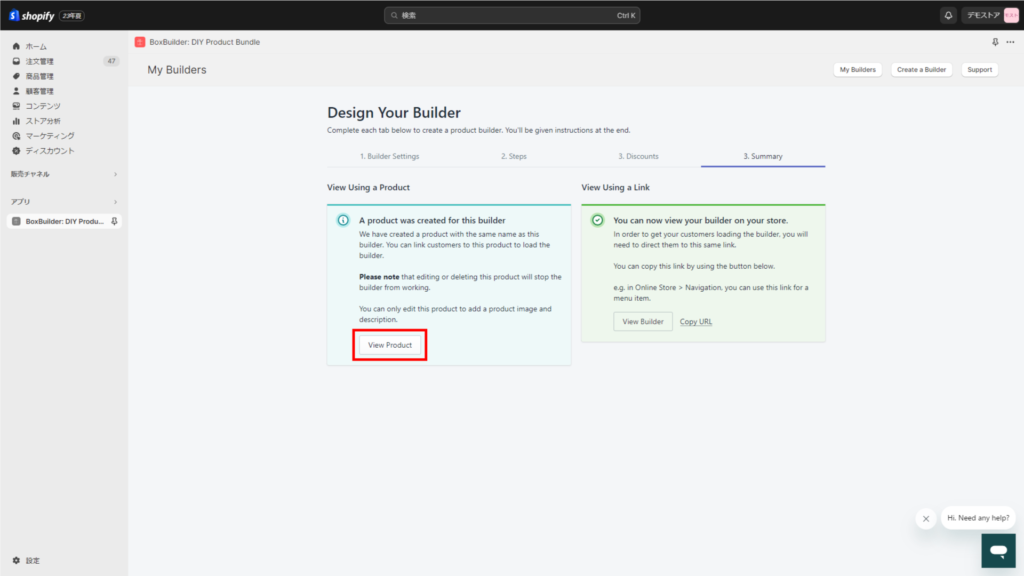
1. [View Product]をクリックします。

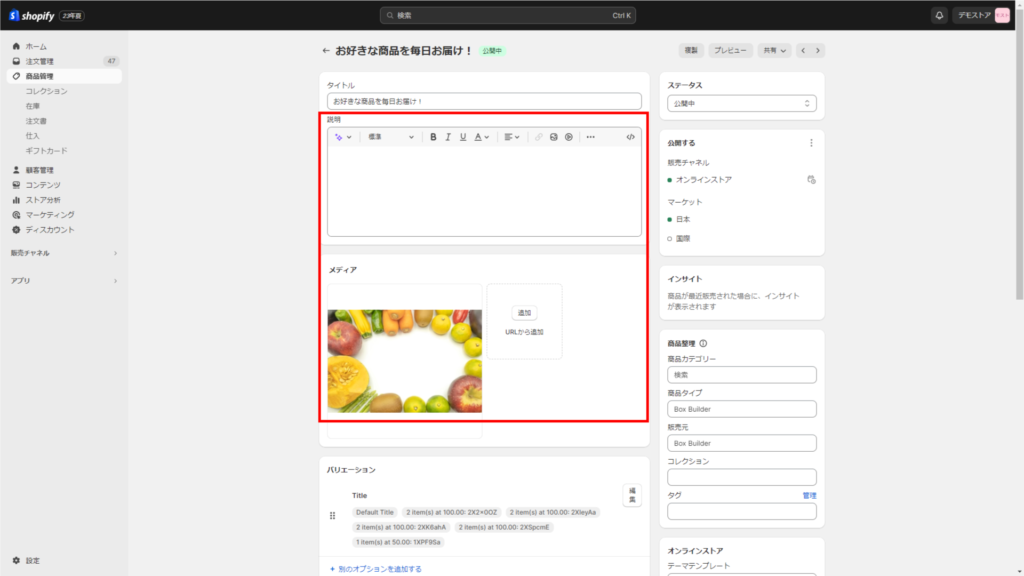
2. Shopifyの商品設定画面が表示されますので、商品説明の文章や画像を設定→ページ右下の[保存]をクリックします。

BoxBuilderの設定画面をプレビューする
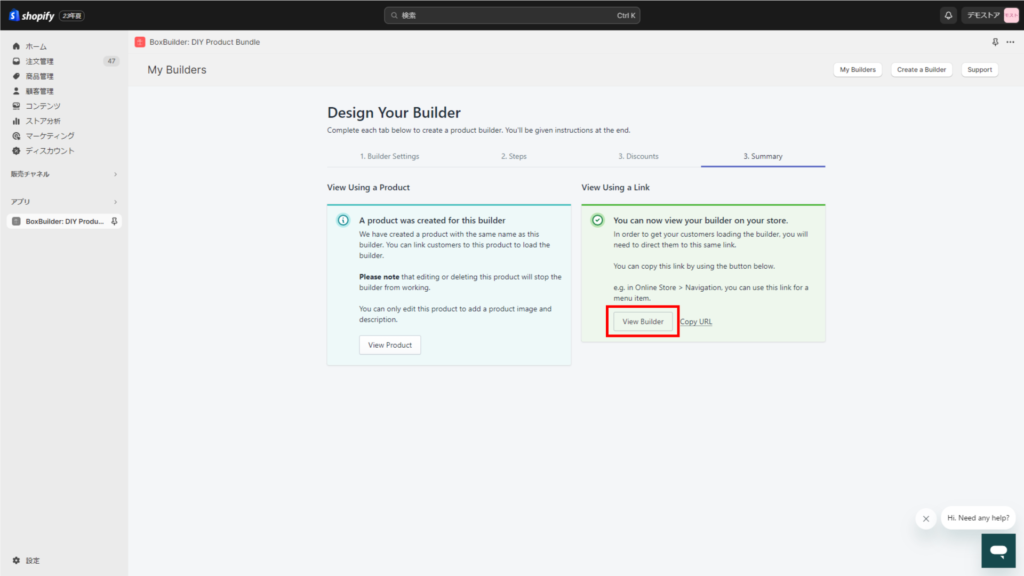
1. [View Builder]をクリックします。

2. BoxBuilderの設定画面が表示されます。

かんたんサブスクと紐づける
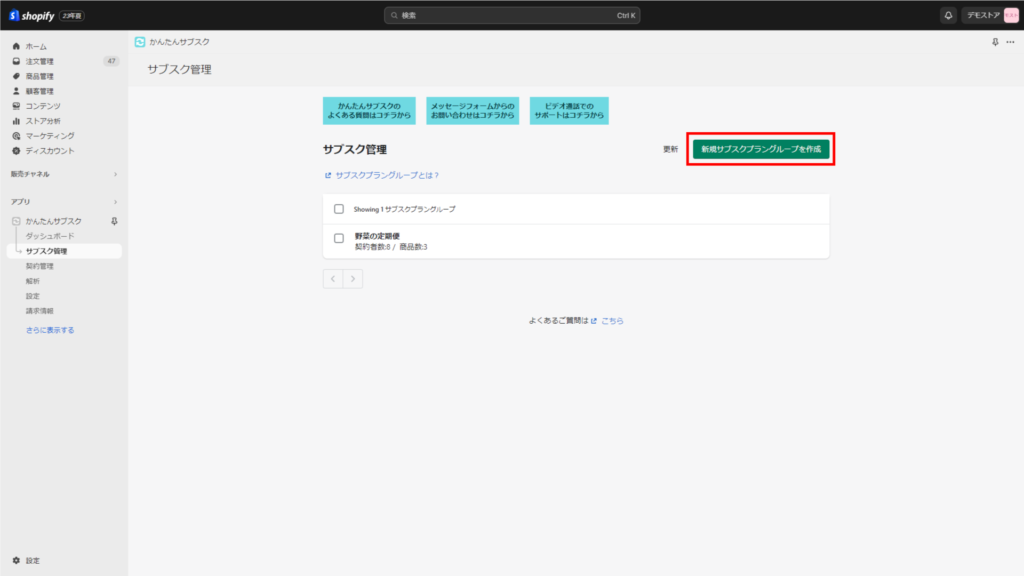
1. かんたんサブスクの[サブスク管理]画面で、[新規サブスクプラングループを作成]をクリックします。

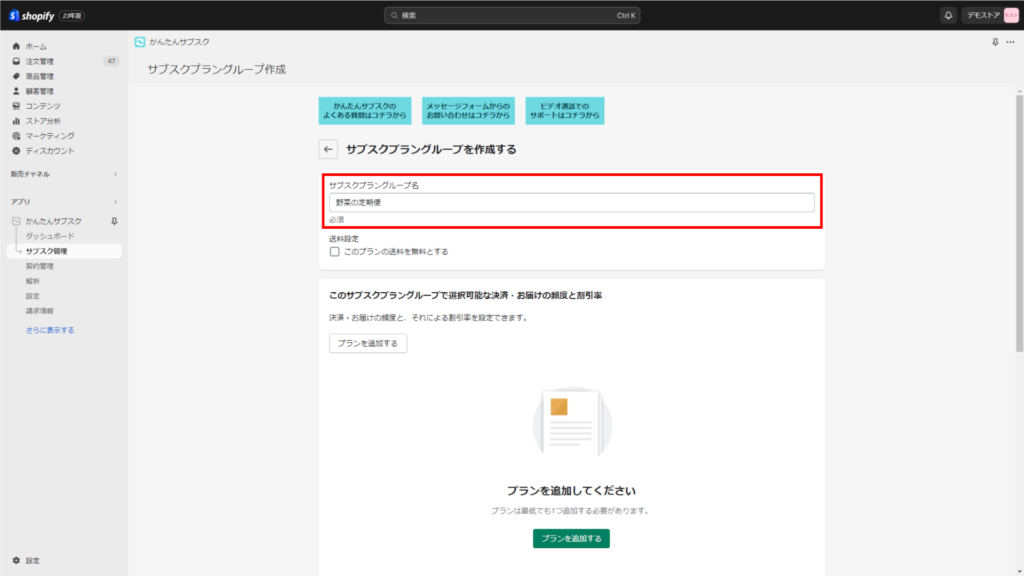
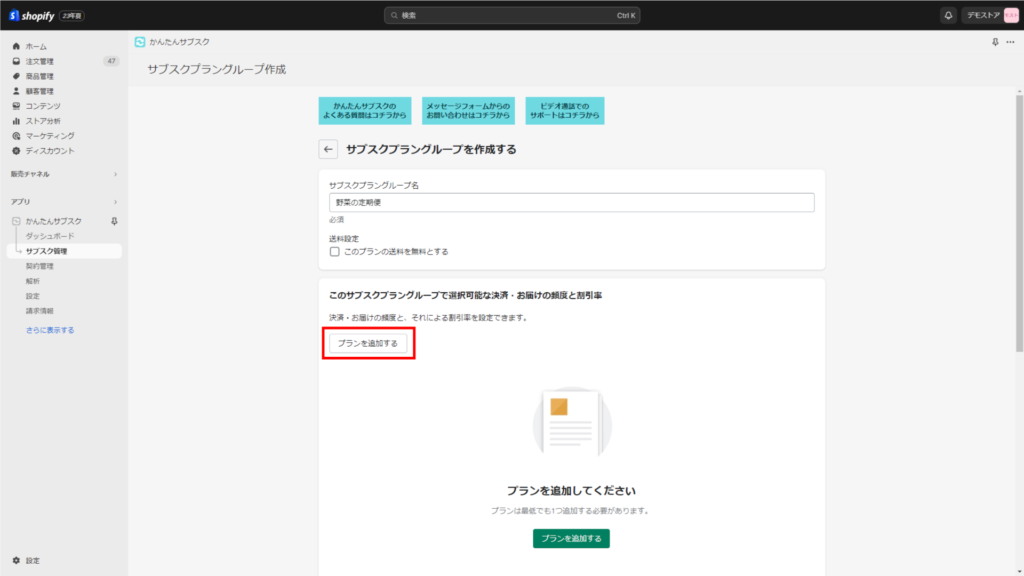
2. サブスクプラングループを作成します。
例として、「野菜の定期便」と入力します。

3. [プランを追加する]をクリックします。

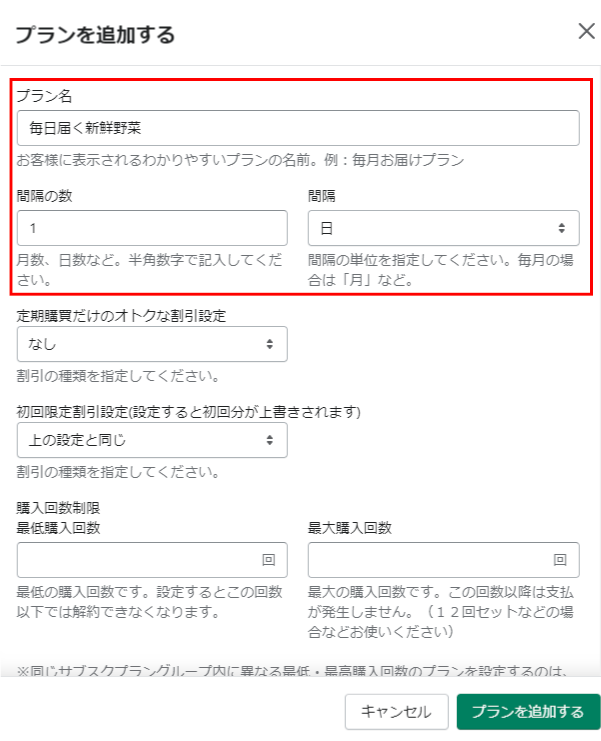
4. [プランを追加する]画面で、プラン名と発送間隔を設定します。
例として、「毎日届く新鮮野菜」と入力し、間隔は1日としました。

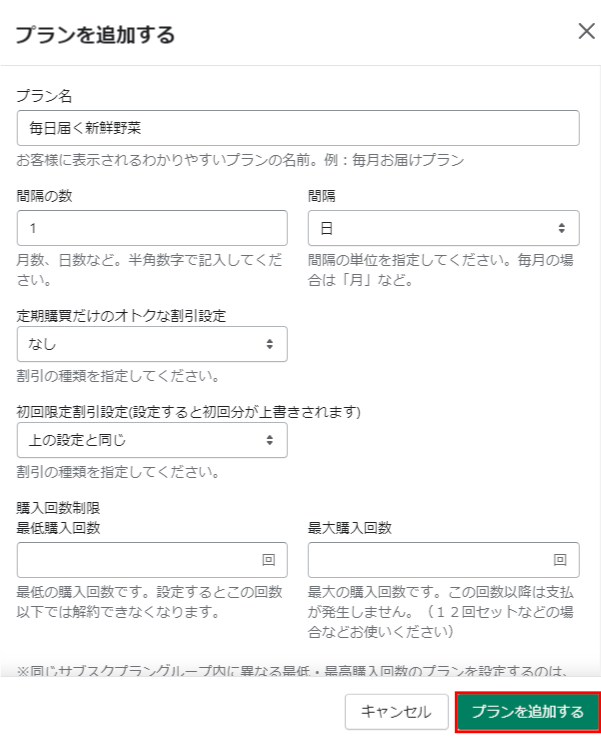
5. すべての項目の設定が完了したら、[プランを追加する]をクリックします。

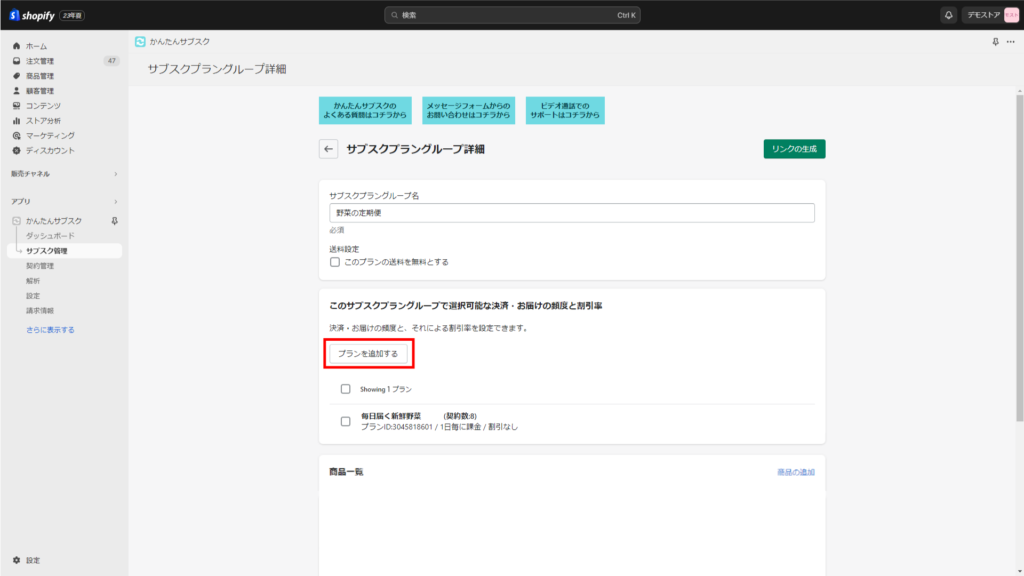
6. [プランを追加する]をクリックします。

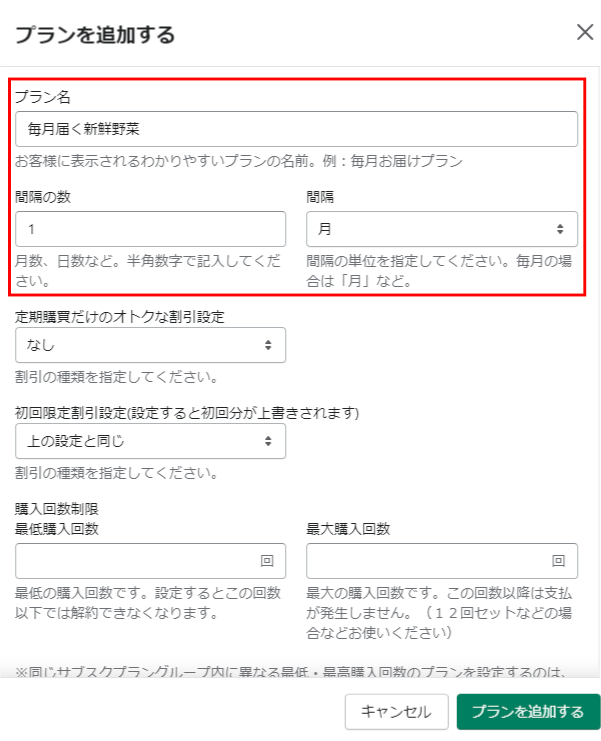
7. [プランを追加する]画面で、プラン名と発送間隔を設定します。
例として、「毎月届く新鮮野菜」と入力し、間隔は1カ月としました。

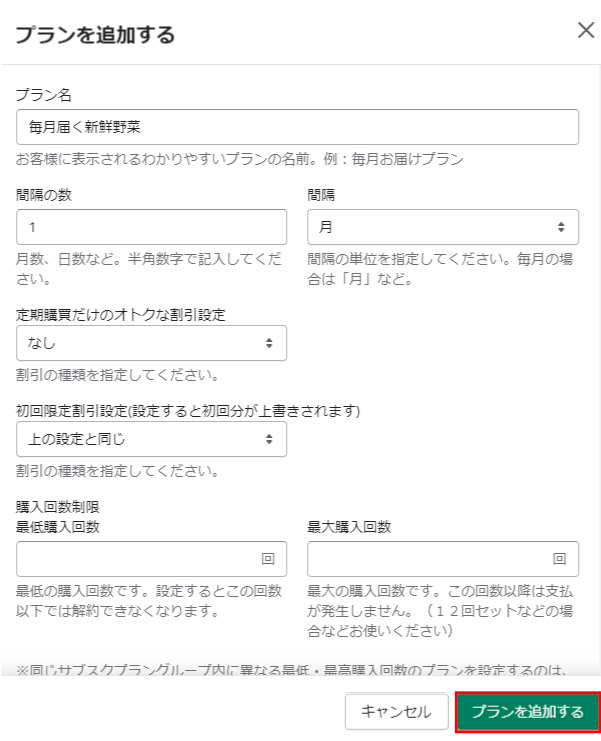
8. すべての項目の設定が完了したら、[プランを追加する]をクリックします。

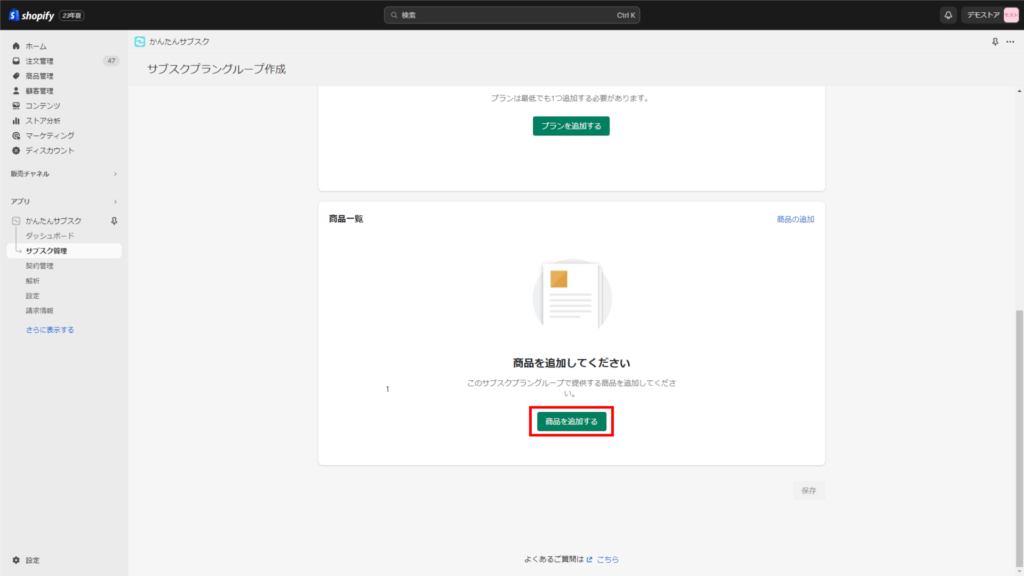
9. [商品を追加する]をクリックします。

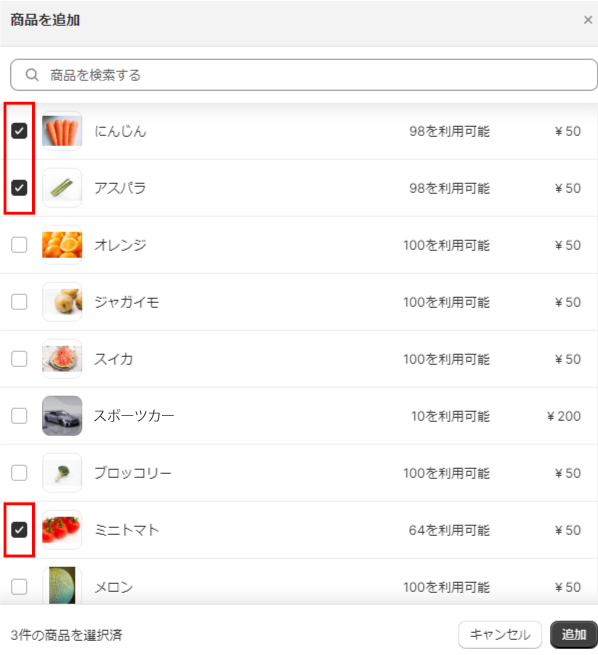
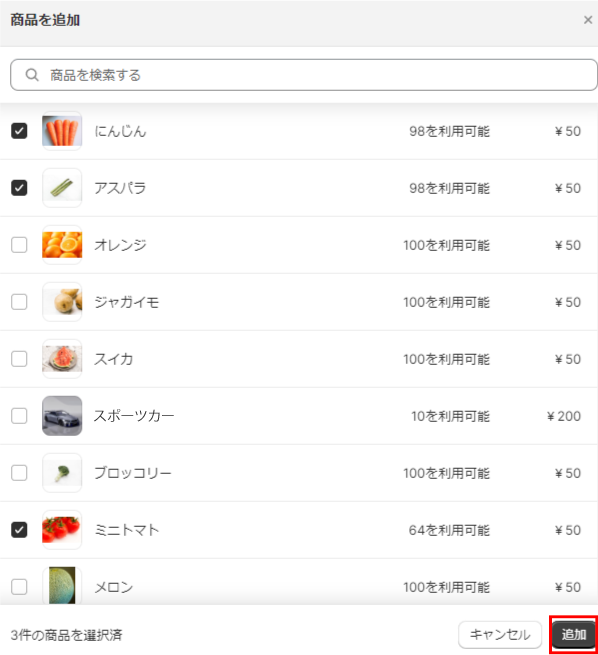
10. BoxBuilderに登録した商品にチェックを入れます。

11. [追加]をクリックします。

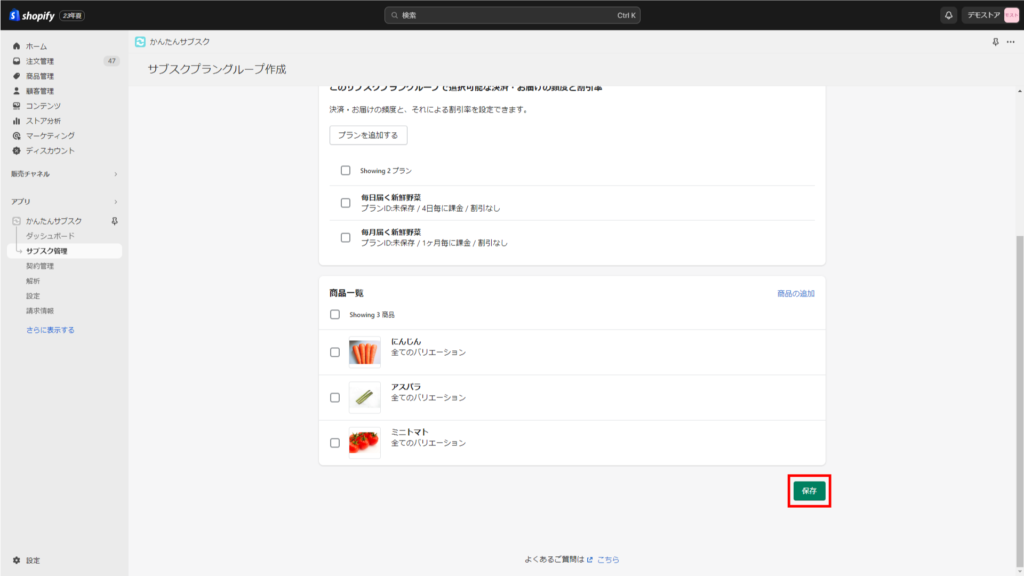
12. [保存]をクリックします。
設定が完了しました。

関連ページ