- Online Store 2.0非対応のOnline Store 1.0のテーマにサブスクボタンを追加するには、次のように操作してください。
- サブスクプランを作成し、商品の登録を済ませてから、テーマのカスタマイズを行ってください。
- HeadlessでShopifyの外部からサイトを構築されていて、弊社によるサブスクボタンの設定サポートをご希望される場合は、$399のプランにご加入いただいた上、別途費用が必要になります。ご希望の場合は、サポートよりご連絡ください。
- 一部のテーマや独自開発のテーマを構築されている場合は、必ずしも次の操作で設定できない場合があります。設定サポートは、$399のプランにご加入いただいた上、別途費用が必要になります。ご希望の場合は、サポートよりご連絡ください。
|
サブスクの設定を行う
- 作業前に必ずテーマのバックアップを行ってください。
- スニペットフォルダ内に2つのliquidファイルを作成し、商品詳細ページにコードを追加することで、すべての設定が完了します。
|
スニペットフォルダ内に2つのliquidファイルを追加する
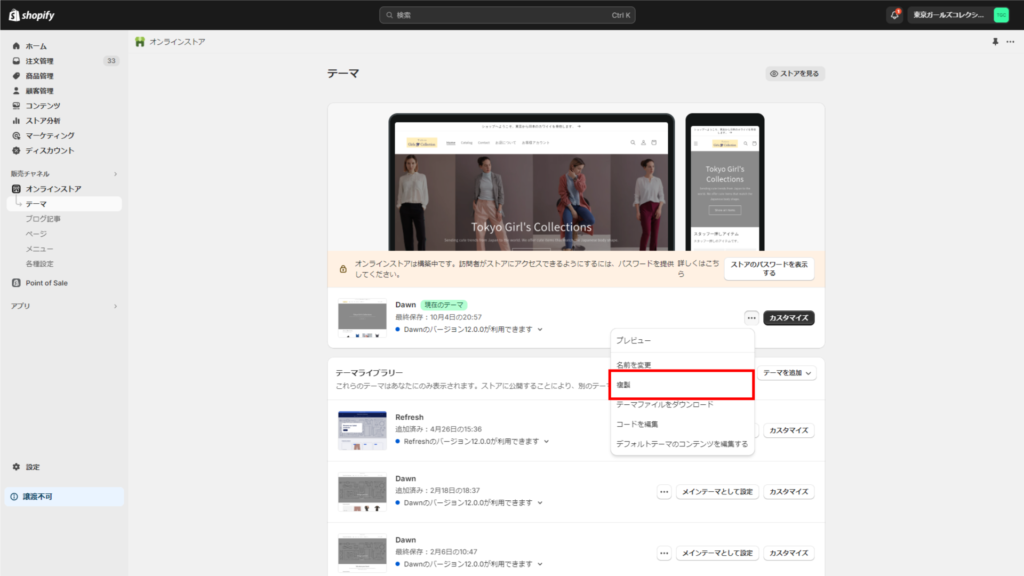
1. Shopify→[オンラインストア]→[テーマ]→[…]→[複製]をクリックします。
作業前に必ずテーマのバックアップを行ってください。

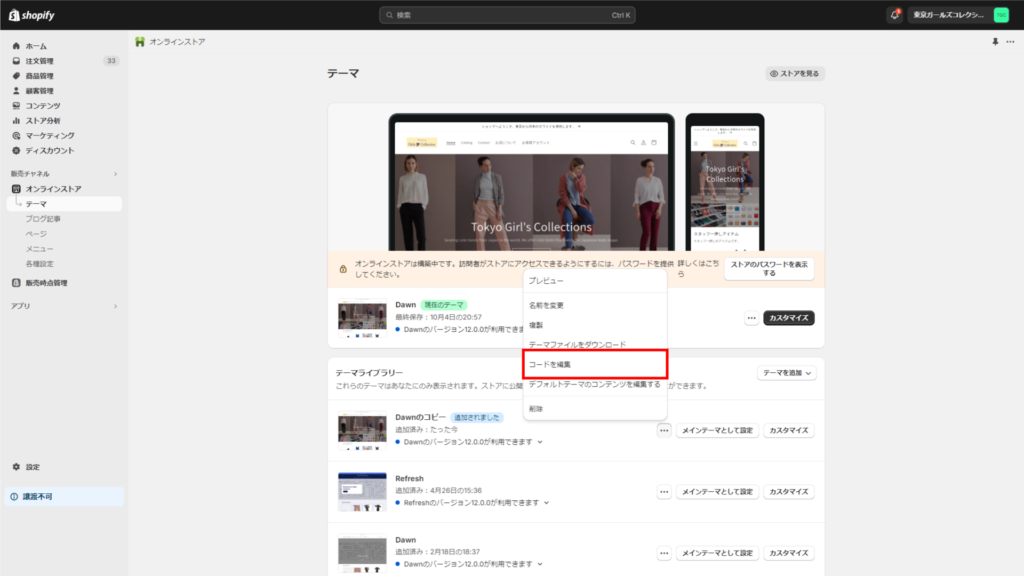
2. コピーしたテーマが表示されますので、[コードを編集]をクリックします。

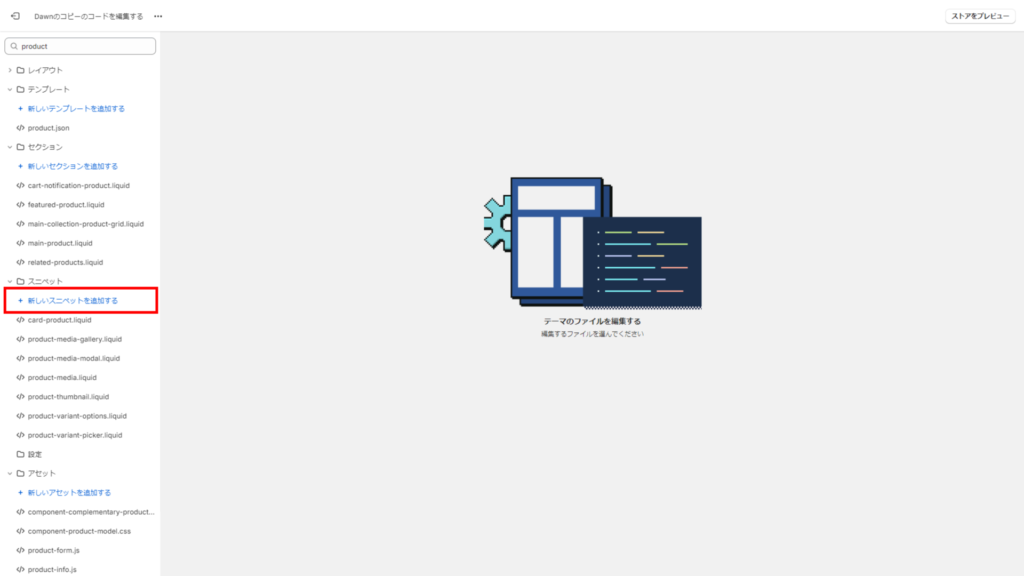
3. [snippet]→[新しいスニペットを追加する]をクリックします。

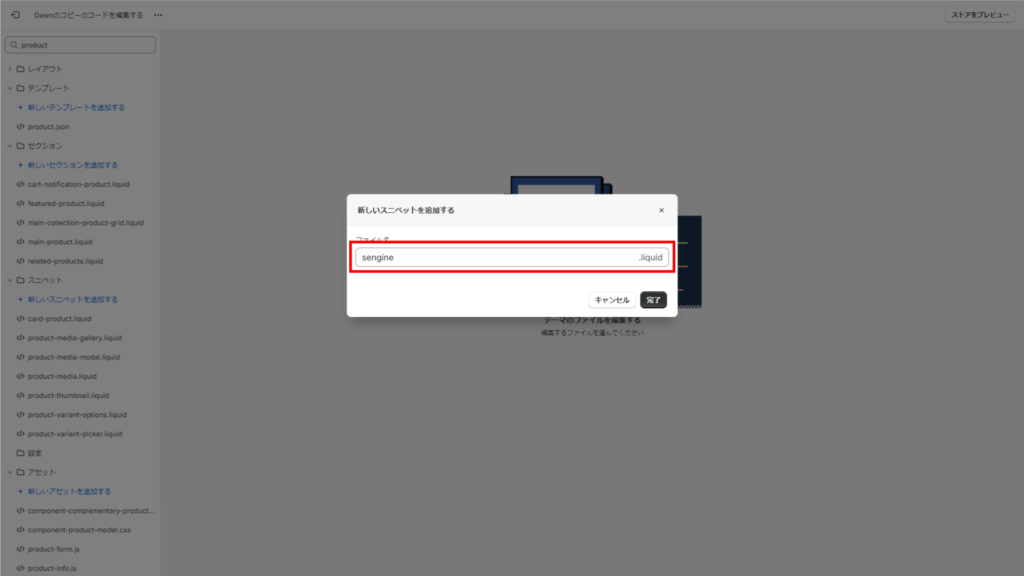
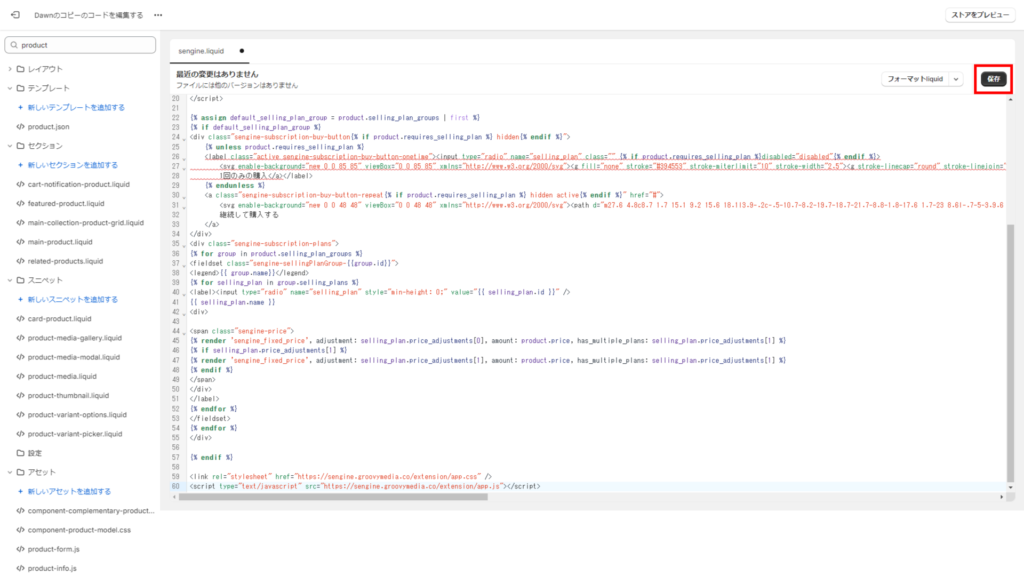
4. スニペットフォルダ内に「sengine.liquid」という名称のファイルを作成します。

5. 次のコードを貼り付けて、[保存]をクリックます。

<script>
var sengineVariants = {}
{% for variant in product.variants %}
sengineVariants['{{variant.id}}'] = {variant: {{ variant | json }}, ids: [
{% for allocation in variant.selling_plan_allocations %}
'{{ allocation.selling_plan_group_id }}',
{% endfor %}
]}
{% endfor %}
var sengineSellingPlans = {};
{% for sellingPlanGroup in product.selling_plan_groups %}
{% for sellingPlan in sellingPlanGroup.selling_plans %}
sengineSellingPlans[{{sellingPlan.id}}] = {
sellingPlan: {{sellingPlan | json}},
sellingPlanGroup: {{sellingPlanGroup | json}},
};
{% endfor %}
{% endfor %}
</script>
{% assign default_selling_plan_group = product.selling_plan_groups | first %}
{% if default_selling_plan_group %}
<div class="sengine-subscription-buy-button{% if product.requires_selling_plan %} hidden{% endif %}">
{% unless product.requires_selling_plan %}
<label class="active sengine-subscription-buy-button-onetime"><input type="radio" name="selling_plan" class="" {% if product.requires_selling_plan %}disabled="disabled"{% endif %}>
<svg enable-background="new 0 0 85 85" viewBox="0 0 85 85" xmlns="http://www.w3.org/2000/svg"><g fill="none" stroke="#394553" stroke-miterlimit="10" stroke-width="2.5"><g stroke-linecap="round" stroke-linejoin="round"><path d="m69.1 26 14.5-6v47.5l-41 17.5v-47.9l7.2-3.1"/><path d="m42.6 37.1-40.7-17.1v47.5l40.7 17.5"/><path d="m1.9 20 39.7-17.7 42 17.7"/></g><path d="m18 13.2 40.7 17.2v13.7l10.1-4.2v-13.7l-41-17.3"/><path d="m33.6 72.5v-11.3" stroke-linecap="round" stroke-linejoin="round"/><path d="m26.2 69.5v-11.3" stroke-linecap="round" stroke-linejoin="round"/></g></svg>
1回のみの購入</a></label>
{% endunless %}
<a class="sengine-subscription-buy-button-repeat{% if product.requires_selling_plan %} hidden active{% endif %}" href="#">
<svg enable-background="new 0 0 48 48" viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg"><path d="m27.6 4.8c8.7 1.7 15.1 9.2 15.6 18.1l3.9-.2c-.5-10.7-8.2-19.7-18.7-21.7-8.8-1.8-17.6 1.7-23 8.6l-.7-5-3.9.6 1.8 12.1 12-1.8-.6-3.9-5.9.9c4.5-6.1 12-9.2 19.5-7.7z"/><path d="m33.7 32.2.6 3.9 5.4-.8c-4.4 6.2-12.1 9.4-19.6 7.9-8.9-1.8-15.5-9.7-15.6-18.8l-3.9.1c.2 11 8.1 20.5 18.8 22.6 1.5.3 3 .4 4.5.4 7.5 0 14.7-3.7 19-9.8l.8 5.4 3.9-.6-1.8-12.1z"/></svg>
継続して購入する
</a>
</div>
<div class="sengine-subscription-plans">
{% for group in product.selling_plan_groups %}
<fieldset class="sengine-sellingPlanGroup-{{group.id}}">
<legend>{{ group.name}}</legend>
{% for selling_plan in group.selling_plans %}
<label><input type="radio" name="selling_plan" style="min-height: 0;" value="{{ selling_plan.id }}" />
{{ selling_plan.name }}
<div>
<span class="sengine-price">
{% render 'sengine_fixed_price', adjustment: selling_plan.price_adjustments[0], amount: product.price, has_multiple_plans: selling_plan.price_adjustments[1] %}
{% if selling_plan.price_adjustments[1] %}
{% render 'sengine_fixed_price', adjustment: selling_plan.price_adjustments[1], amount: product.price, has_multiple_plans: selling_plan.price_adjustments[1] %}
{% endif %}
</span>
</div>
</label>
{% endfor %}
</fieldset>
{% endfor %}
</div>
{% endif %}
<link rel="stylesheet" href="https://sengine.groovymedia.co/extension/app.css" />
<script type="text/javascript" src="https://sengine.groovymedia.co/extension/app.js"></script>6. 手順3と同様に、スニペットフォルダ内に「sengine_fixed_price.liquid」という名称のファイルを作成し、次のコードを貼り付けて、[保存]をクリックします。
- サブスクボタンの設置が完了しました。
- お客様ログイン画面に[サブスク契約を確認する]リンクも設置されました。
- お客様マイページにお客様のサブスク契約一覧も自動的に表示されるようになりました。
{% unless has_multiple_plans == blank %}
{% if adjustment.order_count == 1 %}
<span class="sengine-badge">初回限定</span>
{% else %}
<span class="sengine-badge">2回目以降</span>
{% endif %}
{% endunless %}
{% for variant in product.variants %}
{% if show_original_price %}
<s>{{ variant.price | money }}</s>
{% endif %}
<div class="sengine-price-inner" data-variant-id="{{variant.id}}" style="display:none;">
{% if adjustment.value_type == 'percentage' %}
{% assign minus_percent = 100 | minus: adjustment.value %}
{{ variant.price | times: minus_percent | divided_by: 100 | money }}
{% elsif adjustment.value_type == 'fixed_amount' %}
{{ variant.price | minus: adjustment.value | at_least: 0 | money }}
{% elsif adjustment.value_type == 'price' %}
{{ adjustment.value | at_least: 0 | money }}
{% else %}
{{ variant.price | money }}
{% endif %}
</div>
{% endfor %}商品詳細のページにコードを追加する
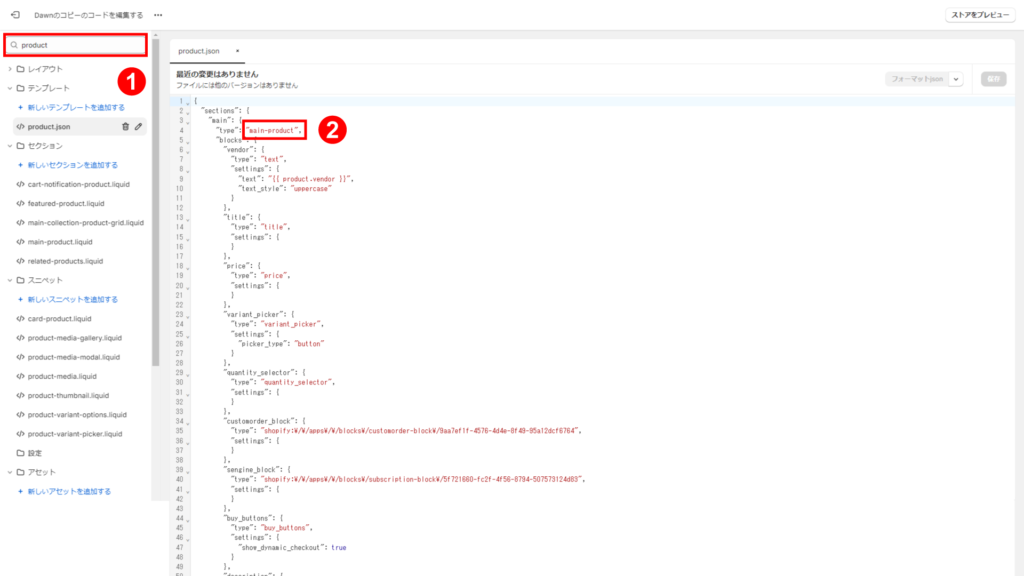
1. コード編集画面で「product」と入力して検索します。
- 「product.json」などのjsonファイルがある場合は、そちらを開いていただき、そこに書いてあるファイル名が商品詳細ファイルになります。ここでは「main-product」と書いてあるため、「main-product.liquid」が商品詳細ファイルになります。
- jsonファイルがない場合は、productがつく名称のファイルを開いていただき、商品詳細ファイルを探してください。
- テーマによって商品詳細ページのファイル名が異なりますので、ご注意ください。

2. 「カートに入れる」ボタンの上に、サブスクボタンを追加するためのコードを追加し、[保存]をクリックします。
「カートに入れる」ボタンのコードは、テーマによって異なります。パソコンの[Ctrl]+[F]をクリックして「button type=”submit”」などで検索すると見つかりやすいです。
<!-- SENGINE BEGIN -->
{% render 'sengine' %}
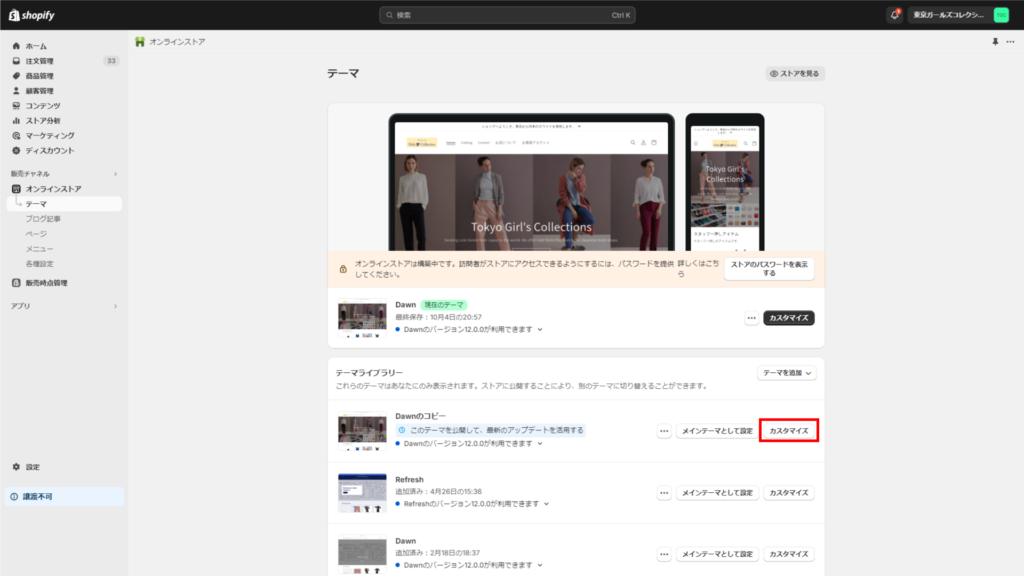
<!-- SENGINE END -->3. [カスタマイズ]をクリックします。

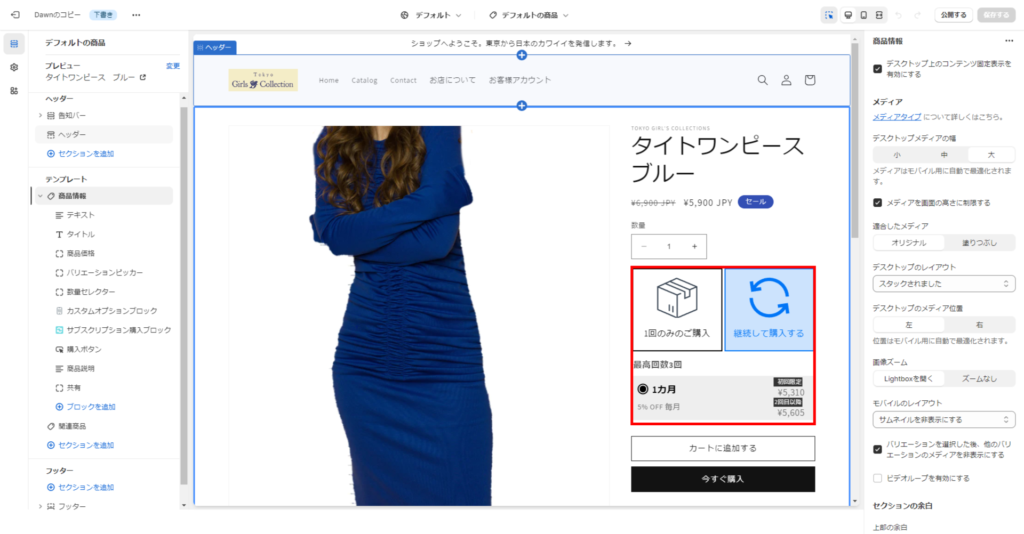
4. サブスクを設定した商品詳細ページを表示して、サブスクボタンが表示されていれば完成です。
- サブスクを設定していない商品詳細ページには、サブスクボタンは表示されません。
- サブスクボタンのデザイン変更やサブスクの選択ボックスのデザインの変更は、弊社サポートの対象外となりますので、お客様自身で行っていただけますようお願いします。
- 大変お手数ですが、こちらをご覧いただき、お客様自身でコードカスタマイズをお願いします。
- まれにテーマのcssの影響によりアプリブロックの表示が一部崩れることが確認されています。その場合はテーマのcssを修正して見た目の調整をお願いします。テーマのbase.cssなどを修正することで、正しく表示されることがあります。

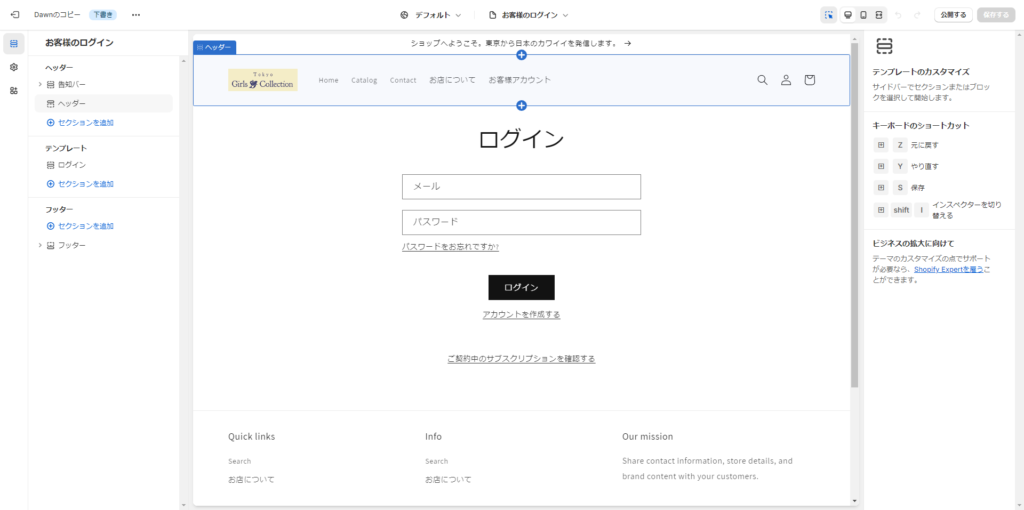
5. コード編集画面の右上のユーザーアイコンをクリックすると、アカウント画面に[ご契約中のサブスクリプションを確認する]リンクが自動的に表示されます。
- [ご契約中のサブスクリプションを確認する]リンクを別の位置に設置する場合は、次のコードを任意の位置に追加して保存してください。
- コード編集画面で編集するファイルは、「customers/login.json」の中に書いてあるファイルです。「customers/login.json」がない場合は、「login」で検索してください。
- お客様ログイン画面のカスタマイズは、弊社サポートの対象外となりますので、お客様自身で行っていただけますようお願いします。
- 大変お手数ですが、こちらをご覧いただき、お客様自身でコードカスタマイズをお願いします。
<a id="sengine_email" href="/apps/sengine-app/email">ご契約中のサブスクリプションを確認する</a>
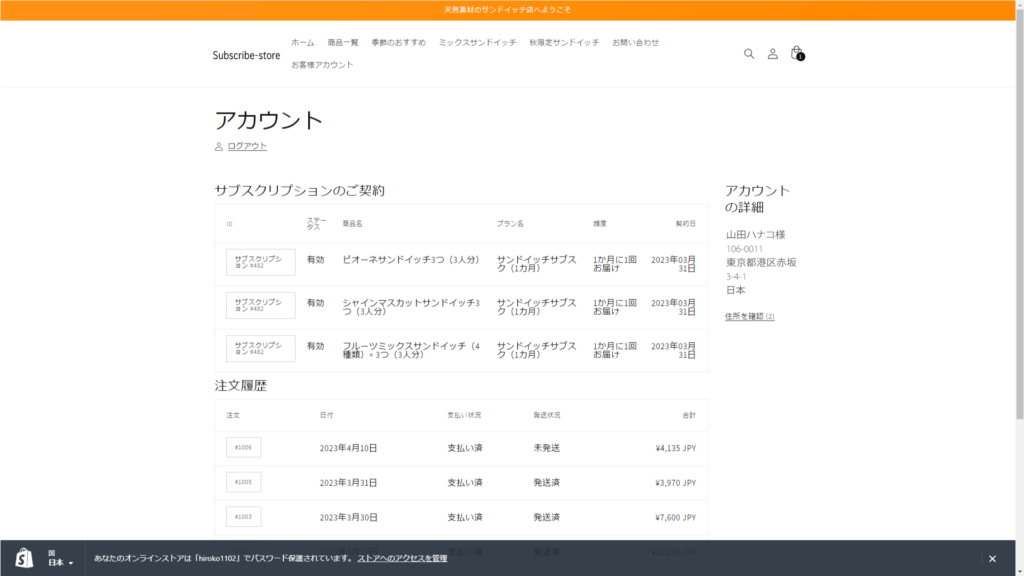
6. 左上の[…]→[表示]をクリック→右上のユーザーアイコンをクリック→テスト用のメールアドレスとパスワードでログインすると、お客様マイページに「サブスクリプションのご契約」が自動的に表示されます。
- 「サブスクリプションのご契約」を別の位置に設置する場合は、次のコードを任意の位置に追加して保存してください。
- コード編集画面で編集するファイルは、「customers/account.json」の中に書いてあるファイルです。「customers/account.json」がない場合は、「account」と入力し検索してください。
- サブスクリプションのご契約画面のカスタマイズは、弊社サポートの対象外となりますので、お客様自身で行っていただけますようお願いします。
- 大変お手数ですが、こちらをご覧いただき、お客様自身でコードカスタマイズをお願いします。
<div id="sengine_myaccount"></div>
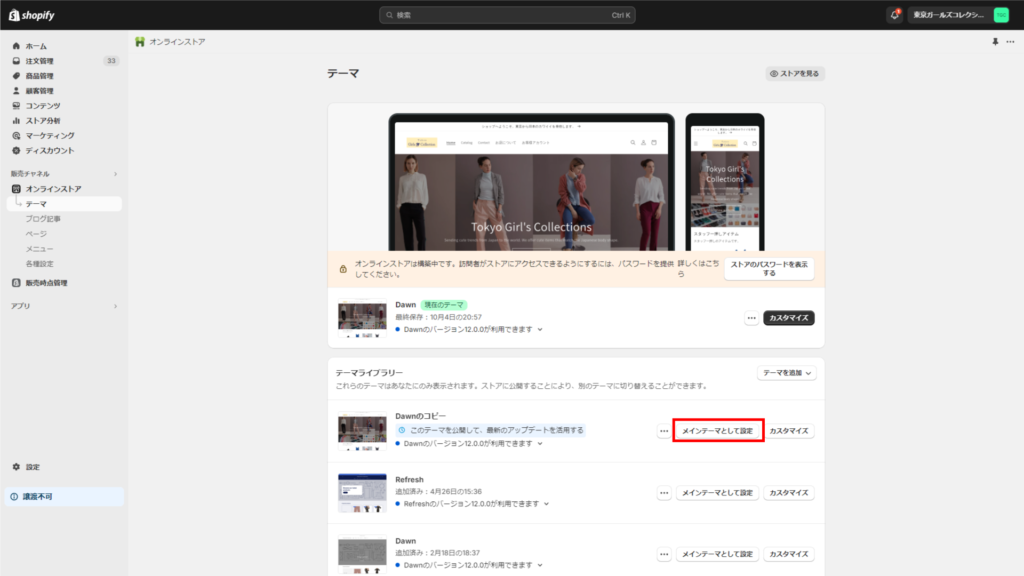
7. すべての設定が完了したら、[メインテーマとして設定]をクリックして、テーマを適用します。
- サブスクボタンが自動的に設置されました。
- お客様ログイン画面に[サブスク契約を確認する]リンクも設置されました。
- お客様マイページに「お客様のサブスク契約一覧」が表示されました。

関連ページ