サブスクリプション購入ボタンを追加してもストアの商品詳細ページでプランが表示されない場合は、次のような理由が考えられます。
目次
正しくテーマカスタマイズされた状態
- かんたんサブスクをショップに追加するには、初期設定でテーマカスタマイズをします。
- 商品ページにはサブスクのボックスが追加されます。
| Online Store 2.0 テーマ | Online Store 1.0 テーマ |
|---|---|
 |  |
関連ページ
商品ページに定期購買・サブスクが追加されない場合
商品ページに、定期購買・サブスクが追加されない場合は、次のフローをもう一度確認して試してみてください。
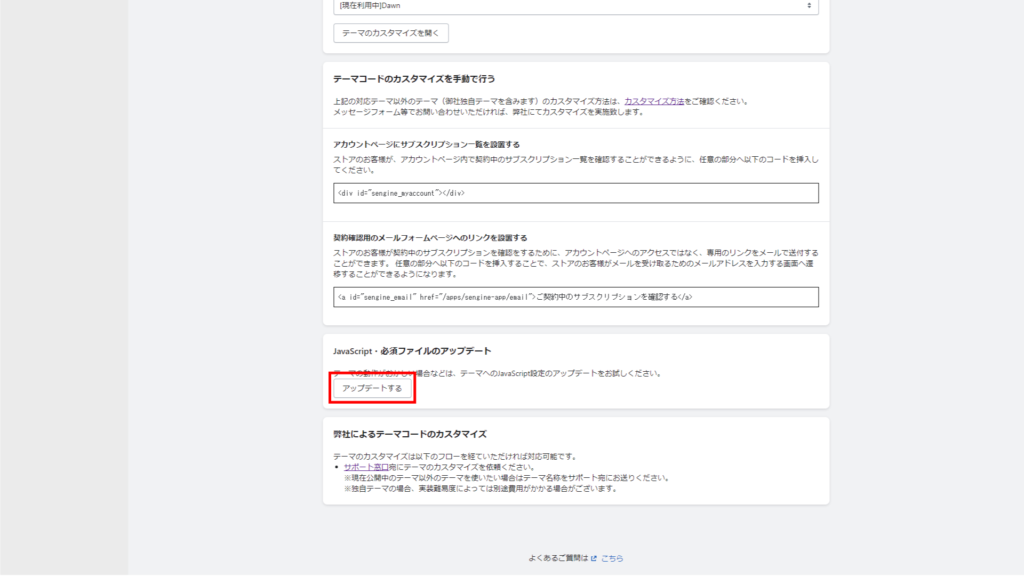
1. JavaScript・必須ファイルのアップデートをクリックする
お客様にてテーマのカスタマイズを行っている場合は、必ずバックアップを取ってから作業をしてください。
1. Online Store 2.0、または1.0テーマで、[かんたんサブスク]→[ダッシュボード]→[テーマカスタマイズ]をクリックします。
2. [JavaScript・必須ファイルのアップデート]をクリックします。

関連ページ
2. Shopifyペイメントが有効か確認する
1. Shopify→[ホーム]→[設定ガイド]→[設定を確認する]→[Shopifyペイメントを設定する]をクリックします。

2. Shopify→[設定]→[決済]をクリックします。
- こちらはテストモードでShopifyペイメントをオンにしています。
- かんたんサブスクで作成した定期購買プランは、Shopifyペイメントでの決済のみ対応しています。Shopifyペイメントを有効化していない場合は、こちらを有効にしないと商品ページに定期購買のボックスが表示されません。
- Shoipfyペイメントが有効にならない場合は、Shopify→[設定]→[決済]→[管理する]→[Shop Pay]を有効にしてください。[Shop Pay]を有効にしないと、お使いになれませんのでご注意ください。

関連ページ
Online Store 2.0 テーマでサブスク機能追加を確認する
1. Shopify→[オンラインストア]→[テーマ]→[カスタマイズ]をクリックします。
商品詳細画面のカスタマイズを開き、かんたんサブスクのブロックが挿入されているかの確認することができます。(Online Store 2.0 テーマのみ)

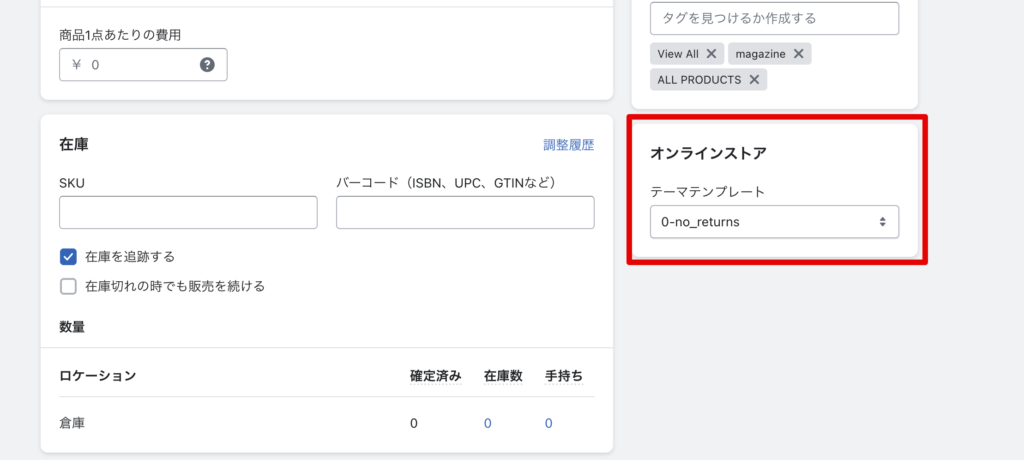
2. 商品ページのテンプレートが複数ある場合は、適用したテンプレートに正しくブロックが入ってるかをご確認ください。(Online Store 2.0 テーマのみ)
商品ページのテンプレートは、Shopify→[商品管理]→商品を選択→[オンラインストア]→[テーマテンプレート]で確認できます。

関連ページ
それでも表示されない場合は
- サポートにご連絡ください。
関連ページ